Until now, our News 1 child template has only been assigned to our Module Demo page. This allowed us to confirm the appearance of new module rows on our Module Demo page without affecting the rest of our website. Now that we have our module rows, it is time to assign our News 1 child template to our entire website in order to customize the layout of our News Home Page articles. In this article, we will review essential steps in converting our website from the Helix Template to the Cassiopeia based News 1 child template.
Step #1 Convert our Community News website to the News 1 template
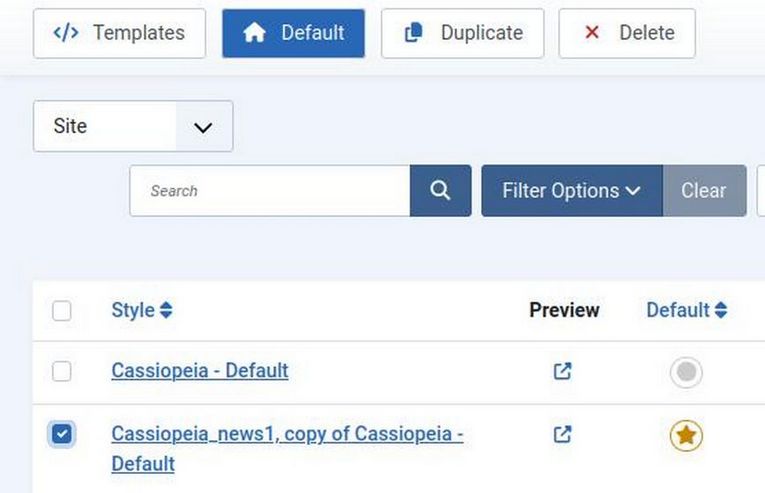
From the Home Dashboard, click Template, Styles. Then select the News 1 template version that includes “Copy of Cassiopeia”. Then click Default.

Step #2 Create a News1 Header Module
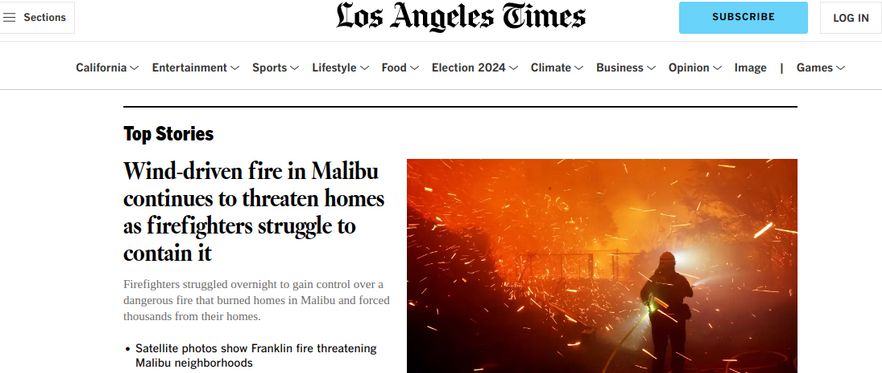
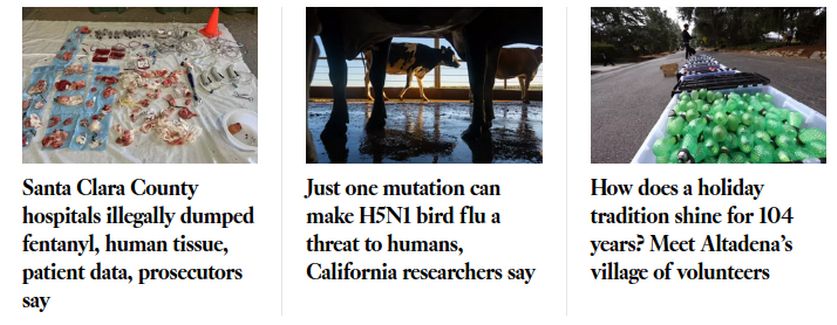
Visit the front end. Unfortunately the Header module we used for our Helix template no longer displays because our News 1 template is using different module position names than our Helix template. In fact, the only thing that does display on our Home page are articles that have been assigned as Featured articles. These display in the Joomla Component area.
To fix the header module problem, first go to Content Modules. Click New to create a new Custom Module. Name it Header News 1 and assign it to the Top Bar position.