The problem with customizing the appearance of our News Page Layouts is that our changes can get lost during Joomla updates and template updates. The solution to this problem is to use a “Child” template which preserves our Page Layout changes regardless of any updates to Joomla or to the Parent template. To mimic the Home Page Layout of the Los Angeles Times, in our last article, we added nine new Topic Category module rows to our News 1 Child template. In this article, we will review the final two steps to creating our News 1 Child Template. These are editing the XML file fields and adding language and slideshow files and folders to our News 1 template.
As an important reminder, we only need to do this change process once. We can then use copies of our News 1 Cassiopeia Child Template to create other Community News websites. Thus, while we will be going through some complex steps in this article, we are describing these steps mainly to explain how this is done – so that anyone who wants to create their own custom child templates will have a series of steps to follow.
You do not actually need to complete or even understand any of these steps we describe in this article as we will be offering our heavily modified Cassiopeia Child Template as a Free Download on our Create a Secure News Website Downloads page.
Nevertheless, it is useful to give this a try as “practice” because it will give you a better idea of how the appearance of a Joomla News website is actually structured. Let’s begin by reviewing how module our News 1 template rows are structured after adding 9 New rows.
Cassiopeia New1 Child Template module rows
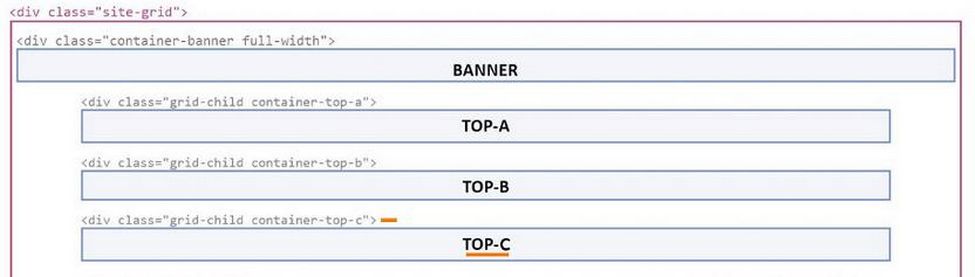
The Cassiopeia News 1 Child Template has one additional row above the component area (the Component area is the area where our Joomla “Featured” articles are posted). The new row is called top-c. Looking more closely at the area above the component, it is important to note that the area above the component is divided into two parts. The first part is called the Header. It has four module rows. These are called topbar, below-top, brand and menu. The area below the Header is called the Site Grid Container. It now has four rows called banner, top-a, top-b and top-c.
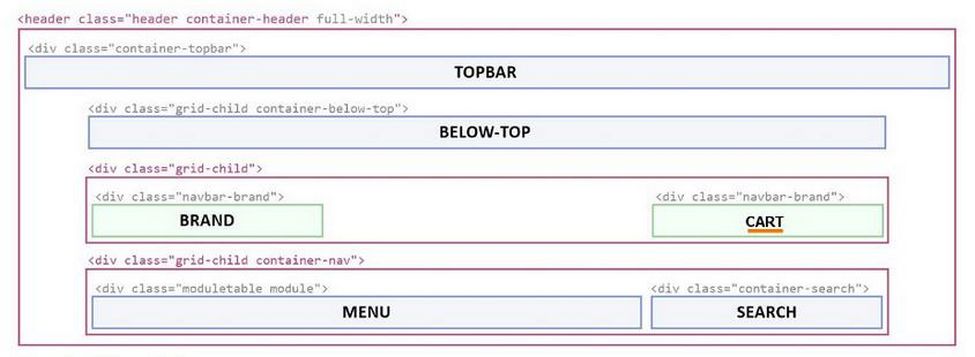
Here is our News 1 Header area (which is technically called the Header Container) Note that the Brand row has been divided into two parts which are called Brand and Cart:

Here are the four Site Grid module rows that are above our Featured Articles component area:

There is an important difference between the 4 Header Rows and the Site Grid Rows. The difference is that the header rows do not come with any “card” styling. This means that it is not possible to display module titles on these 4 header rows. This is also true of the Footer area. Thankfully, there is a quick and simple solution to this problem which we explain in a later article where we create a second menu in our Footer row.
Initially, we will only be using two of the Header rows. These are the Topbar row which we will use to place our Header image and the Menu row which we will use to place our Main Menu.
We will also initially only use one row in our upper Site Grid area. We will place a Breaking News Slideshow tool in the Top C row. We will later create Banner ads to promote local businesses and announcements for local clubs and community events in our Banner row.
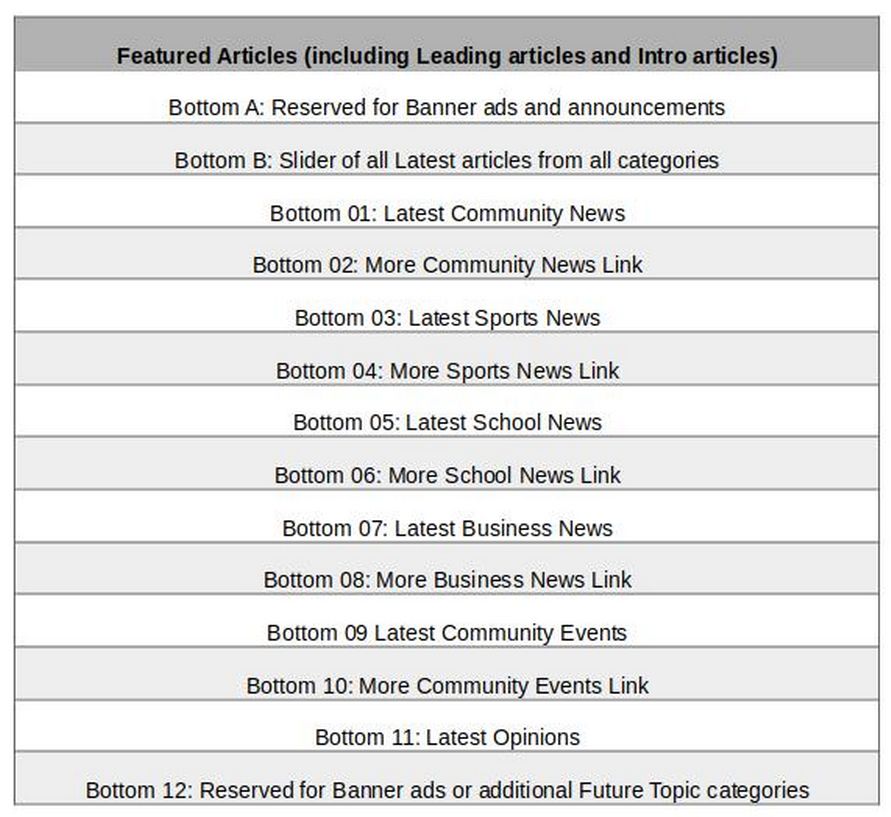
Below our Featured Article component area, our News 1 template now offers a total of 14 rows. These are Bottom A, Bottom B and Bottom Rows 01 through 12. Each of these rows will be used to display the latest articles in each of our top level Topic Categories as shown below.

Before we can switch from the Helix template to our News 1 template, we need to finish creating our News 1 template. Our two final steps are editing the XML file fields and adding language and slideshow files and folders.
Final Step #1: Edit the XML File Fields
In order to assign different colors to each of the rows, we need to copy and then paste nine field sets – each with several fields - to our new1 child template XML file. Click on our News 1 child template XML file to open it.
Copy and Paste the First Field Set
Scroll down to Line 521 and enter a new line. Then copy paste the following first field set (the places where the numbers change are in bold):
<fieldset name="bottom01" label="bottom-01">
<field name="bottom01bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom01bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom01bg:1"/>
<field name="bottom01Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom01Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom01Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom01Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field></fieldset>
Next copy and paste the second field set to enter at Line 562:
<fieldset name="bottom02" label="bottom-02">
<field name="bottom02bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom02bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom02bg:1"/>
<field name="bottom02Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom02Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom02Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom02Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
</fieldset>
Here is the third field set to copy and paste at about Line 601:
<fieldset name="bottom03" label="bottom-03">
<field name="bottom03bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom03bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom03bg:1"/>
<field name="bottom03Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom03Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom03Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom03Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
</fieldset>
Here is the fourth field set: Scroll down to about Line 646 and enter a new line. Then copy paste the following:
<fieldset name="bottom04" label="bottom-04">
<field name="bottom04bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom04bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom04bg:1"/>
<field name="bottom04Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom04Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom04Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom04Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
</fieldset>
Here is the fifth field set to copy and paste at about Line 685:
<fieldset name="bottom05" label="bottom-05">
<field name="bottom05bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom05bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom05bg:1"/>
<field name="bottom05Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom05Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom05Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom05Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
</fieldset>
Here is the six field set to copy and paste at about Line 601:
<fieldset name="bottom06" label="bottom-06">
<field name="bottom06bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom06bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom06bg:1"/>
<field name="bottom06Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom06Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom06Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom06Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
</fieldset>
Here is the seventh field set: Scroll down to Line 768 and enter a new line. Then copy paste the following:
<fieldset name="bottom07" label="bottom-07">
<field name="bottom07bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom07bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom07bg:1"/>
<field name="bottom07Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom07Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom07Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom07Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
</fieldset>
Here is the eight field set to enter at Line 808:
<fieldset name="bottom08" label="bottom-08">
<field name="bottom08bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom08bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom08bg:1"/>
<field name="bottom08Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom08Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom08Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom08Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
</fieldset>
Here is the ninth field set to enter at Line 848:
<fieldset name="bottom09" label="bottom-09">
<field name="bottom09bg" type="radio" label="TPL_CASSIOPEIA_BACKGROUND_IMAGE" default="0" layout="joomla.form.field.radio.switcher" filter="boolean">
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="bottom09bgFile" type="media" default="" label="TPL_CASSIOPEIA_BG_IMAGE" showon="bottom09bg:1"/>
<field name="bottom09Color" label="TPL_CASSIOPEIA_BACKGROUND" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom09Colortext" label="TPL_CASSIOPEIA_TEXT" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom09Colorlink" label="TPL_CASSIOPEIA_LINK" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field>
<field name="bottom09Colorlinkhover" label="TPL_CASSIOPEIA_HOVER" type="radio" class="btn-group" default="">
<option class="btn btn-outline-primary c1" value="color1">TPL_CASSIOPEIA_C1</option>
<option class="btn btn-outline-primary c2" value="color2">TPL_CASSIOPEIA_C2</option>
<option class="btn btn-outline-primary c3" value="color3">TPL_CASSIOPEIA_C3</option>
<option class="btn btn-outline-primary c4" value="color4">TPL_CASSIOPEIA_C4</option>
<option class="btn btn-outline-primary c5" value="color5">TPL_CASSIOPEIA_C5</option>
<option class="btn btn-outline-primary c4" value="">COM_TEMPLATES_FIELD_HOME_LABEL</option>
</field></fieldset>
Note: If you have added module rows bottom-10, bottom-11 and bottom-12, you should copy and paste the ninth field set three more times and change the numbers to 10, 11 and 12.
Then save and close the XML file.
Final Step #2: Add the Swiper and Language Files to our News 1 Child Template
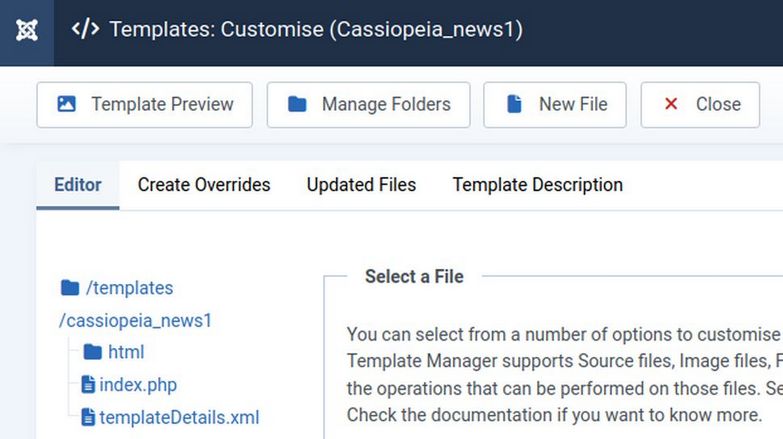
The Linelab child template comes with some additional files and folders for adding a swiper slideshow and a language file essential for setting the row colors. To add these files to our News 1 Child Template, go to the Template Code screen and click on the News 1 Child Template to edit it.
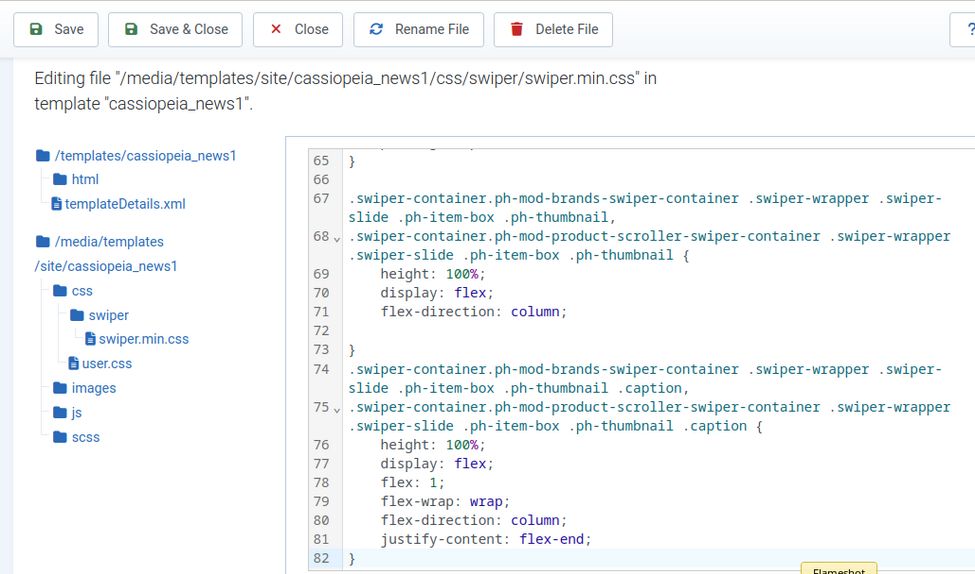
We will create a new folder in our child template CSS folder and name it swiper. We will then open the swiper folder and create a new file named swiper.min.css. We next copy paste the contents of the Linelab swiper.min.css file into our News 1 child template swiper.min.css file. Here is our child template code edit screen:

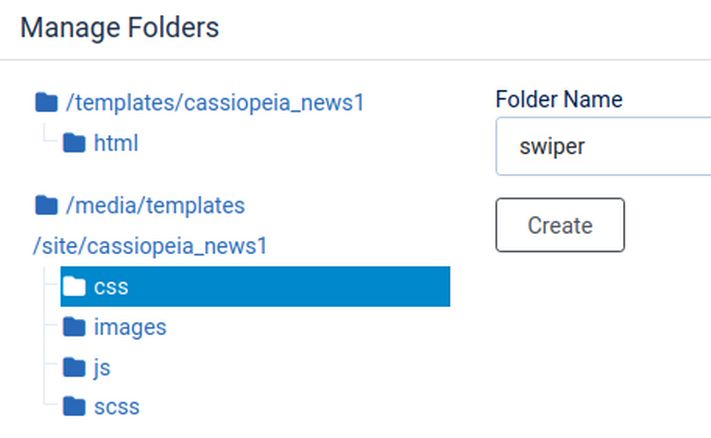
To add a new swiper folder to our css folder, click Manage Folders. For Folder Name, type swiper. Then click on the css folder which will place the swiper folder in the CSS folder. Then click Create.

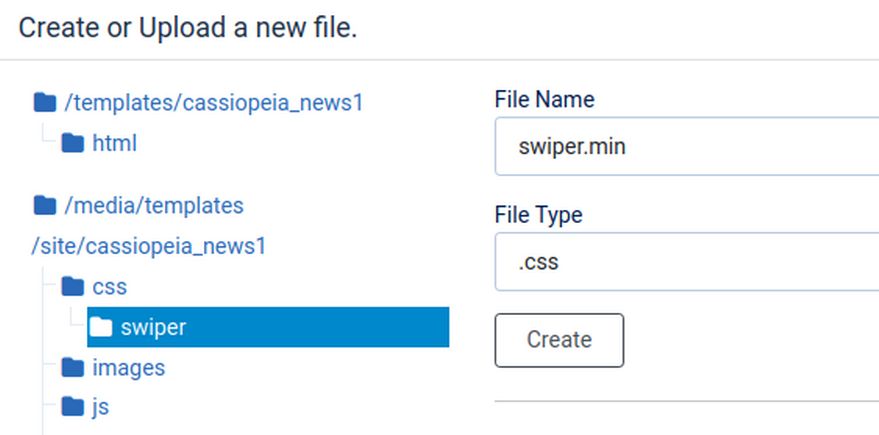
Then click New File to create your child template swiper.min.css in your child css/swiper folder:

Then leave this file edit screen open and use your home computer file manager and Bluefish code editor to copy paste the contents of the Linelab swiper.min.css file into your child template swiper.min.css file:

Then save and close your child template swiper.min.css file.
Upload folders and files in the Linelab templates folder.
Open the Linelab templates folder which contains a folder called cassiopeia_demo. This is the same as our templates/cassiopeia_news1 folder. Open this Linelab folder and open the Linelab html folder:

Open the mod_article_news folder which contains these two files:

Open the mod_menu folder which contains these seven files:

Use the Hestia File Manager to copy the entire Linelab html folder to the news1 child template
Now that we understand the creation of files and folders and copy pasting in Joomla, to speed things up, we will use the Hestia File Manager to copy paste the entire Linelab html folder to the news1 child template. Using your Linux file manager, compress the Linelab html folder.

Now open your Hestia Control Panel and go to your website user and open its file manager. Go to your website public-html folder. Then open the templates folder. Then open the cassiopeia_news1 folder.

Click on the three dots to the right of the html folder to delete the empty html folder. Then click Add files to add the Linelab html folder.

Then click the three dots to the right of the zipped folder to unzip the folder. Then click on the three dots again to delete the zipped folder.
Add the Linelab administrator language overrides override.ini file.
Go to the public-html folder and open the Joomla administrator folder. Then open the language folder. Then open the overrides folder which only has a single file called index.html. Click Add files to add the override.ini file.

Exit the Hestia File Manager and Control Panel. Then open the News1 child template files:

Open the html folder to see the two new folders:

Final Step #3: Add to the end of our News 1 Child Template user.css
/* These full module classes are simple module classes with a background color, border and button color added. */
/* Our square modules have square borders, square buttons and a linear gradient background. */
.fullsquarepurple {
font-family: arial, helvetica, sans-serif;
margin: 0;
display: block;
min-height: 200px;
background-image: linear-gradient(#f1e6ff, #ccaaf3);
/* MODULE BORDER SQUARE STYLE */
border: 3px solid #7744AA;}
.fullsquarepurple h3 {
/* MODULE HEADER STYLE */
font-size: 22px;
color: #441177;
font-weight: bold;
line-height: 1.3;
padding: 10px;
background-color: #f1e6ff;
border-bottom: 2px solid #7744aa;}
.fullsquarepurple p {
/* MODULE DESCRIPTION STYLE */
color: #330055;
font-size: 18px;
font-weight: normal;
line-height: 1.2;
padding: 5px;}
.fullsquarepurple a {
display: inline-block;
line-height: 1.3;
vertical-align: middle;
margin-top: 5px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
font-family: arial;
font-weight: bold;
color: #EECCFF;
font-size: 14px;
box-shadow: 1px 1px 1px #000000;
padding: 10px 20px;
border: 2px solid #441177;
background: #8855BB;
background: linear-gradient(#8855BB, #552288);}
.fullsquarepurple a:hover {
display: inline-block;
line-height: 1.3;
vertical-align: middle;
margin-top: 5px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
color: #EECCFF;
background: #552288;
background: linear-gradient(#552288, #8855bb);}
.fullsquareblue {
font-family: arial, helvetica, sans-serif;
margin: 0;
display: block;
min-height: 200px;
background-image: linear-gradient(#eeeeFF, #66aaFF);
/* MODULE BORDER SQUARE STYLE */
border: 3px solid #1144AA;}
.fullsquareblue h3 {
/* MODULE HEADER STYLE */
font-size: 22px;
color: #114499;
font-weight: bold;
line-height: 1.3;
padding: 10px;
background-color: #eeeeff;
border-bottom: 2px solid #1144aa;}
.fullsquareblue p {
/* MODULE DESCRIPTION STYLE */
color: #113355;
font-size: 18px;
font-weight: normal;
line-height: 1.2;
padding: 5px;}
.fullsquareblue a {
/* BUTTON ROUND STYLE */
display: inline-block;
line-height: 1.3;
vertical-align: middle;
margin-top: 5px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
font-family: arial;
font-weight: bold;
color: #DDDDEE;
font-size: 14px;
box-shadow: 1px 1px 1px #000000;
padding: 10px 20px;
border: 2px solid #114477;
background: #8888ff;
background: linear-gradient(#8888FF, #1144AA);}
.fullsquareblue a:hover {
/* BUTTON ROUND HOVER STYLE */
display: inline-block;
line-height: 1.3;
vertical-align: middle;
margin-top: 5px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
color: #DDDDEE;
background: #1144AA;
background: linear-gradient(#1144AA, #8888FF);}
.fullsquaregreen {
font-family: arial, helvetica, sans-serif;
margin: 0;
display: block;
min-height: 200px;
background-image: linear-gradient(#CCFFCC, #00EE00);
/* MODULE BORDER SQUARE STYLE */
border: 3px solid #009900;}
.fullsquaregreen h3 {
/* MODULE HEADER STYLE */
font-size: 22px;
color: #006600;
font-weight: bold;
line-height: 1.3;
padding: 10px;
background-color: #ddffdd;
border-bottom: 2px solid #009900;}
.fullsquaregreen p {
/* MODULE DESCRIPTION STYLE */
color: #003300;
font-size: 18px;
font-weight: normal;
line-height: 1.2;
padding: 5px;}
.fullsquaregreen a {
display: inline-block;
line-height: 1.3;
vertical-align: middle;
margin-top: 5px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
font-family: arial;
font-weight: bold;
color: #CCFFCC;
font-size: 14px;
box-shadow: 1px 1px 1px #111111;
padding: 10px 20px;
border: 2px solid #005500;
background: #00BB00;
background: linear-gradient(#00BB00, #007700);}
.fullsquaregreen a:hover {
display: inline-block;
line-height: 1.3;
vertical-align: middle;
margin-top: 5px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
color: #CCFFCC;
background: #007700;
background: linear-gradient(#007700, #00bb00);}
.com-content-article {background-color: #eeeeff;}
.site-grid {background: #ddeeff;}
h1 {font-size: 24px;}
.metismenu.mod-menu {margin: 0 10px 0 -20px;}
.card {padding: 20px 10px 20px 10px; margin: 15px auto;}
.grid-child {padding: 0 15px;}
.header.mhover .metismenu.mod-menu li:hover > ul
{min-width: 250px;
background-color: #AADDFF;}
.image-left .blog-item .item-image {flex-grow: 1;flex-shrink: 0;flex-basis: 60%;}
.image-left .blog-item .item-content {flex-grow: 1; flex-shrink: 0; flex-basis: 40%;}
.boxed .blog-item {background-color: #eeeeff;}
.blog-items[class*=" columns-"] > div {background-color: #eeeeff;}
h2 {font-size: 22px; color: #000033;}
dt {display:none !important;}
.footer .grid-child {padding: 10px 20px 20px 20px; }
@media (width >= 1200px) {
.container {max-width:1440px !important;}}
@media (width >= 992px) {
.container {max-width:1440px !important;}}
.container-header .mod-menu {color: #000033 !important;}
More CSS change notes
Remove user css line 385 negative 60 margin make 10px to fix module b. Get rid of the z-index and the negative vw and or delete all of the grid elements from Line 210 and then right and left display properly.
Change the Module Row Background Colors
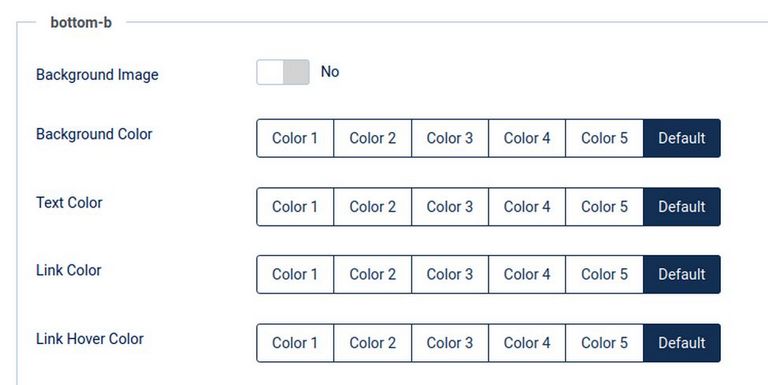
We are now ready to assign the News1 child template to our Module Demo page to see if it works. Go to Templates Styles and click on the news1.copy of Cassiopeia to open it. Click the Styles tab to see that we can individually style the background colors and font colors of each row.

Click on Menu Assignment tab and assign the child template to the Module Demo page. Then click Save and Close. Next go to Content, Site Modules and create or open an existing html custom module and assign it to the News 1 child template bottom b position. Click Save and Close. Then view the result on the front end.

The module is there but with a very dark background color. Go back to Template Styles and make the bottom-b module row background color lighter (light blue) and make the Color Theme Color 1 much lighter which will make the bottom-b row lighter (make bottom-b color 5 light green)
This changed the card body to light blue but not the card header. Go to the
Button and Card tab and fix this. Make the card header background color 2 (light green). Load some of the rainbow CSS into the News 1 child template user.css file to see if it works:

and

Use the Module Advanced tab to assign Rainbow classes to each module.
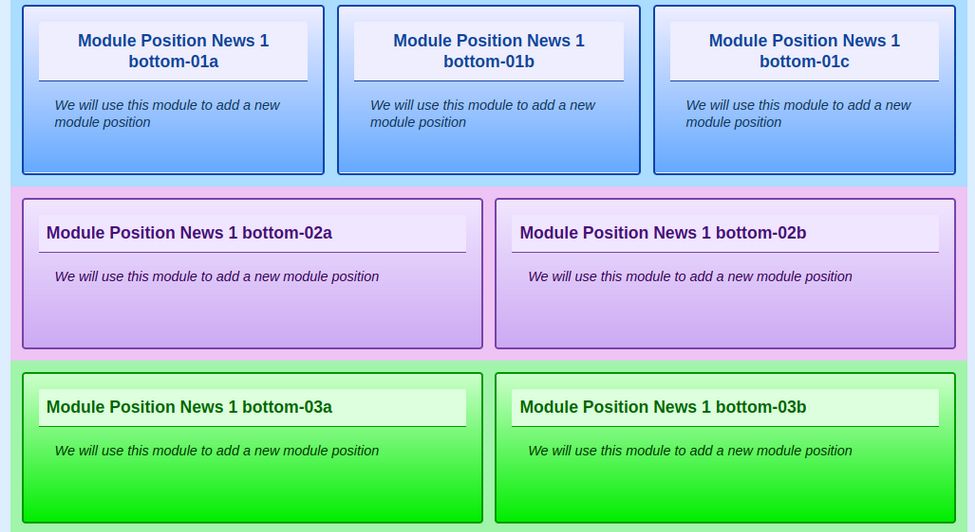
Use the Templates, Styles, Advanced tab to assign different background colors to each row. Make second row green modules and third row purple and first row blue. Here is the result:

Other Child Template Tips
To get the full background image to appear, you have to activate a module in that position. There must be a module published and assigned to the position where the banner is placed. Chose in the tab -> Options-> Layout -> banner from Cassiopeia.
To change the navbar to a different color, there is a built in option go to Styles and pick color variation for Header section
Swiper Touch Slider Tips
It only shows the first three articles but switch over to the next articles (if added) Check media/templates/site/cassiopeia_child_template/js/user.js
var swiper = new Swiper(jQuery(".mod-articlesnews")[i], {
slidesPerView: 3,
and add to user.css
position_name eg .topb::before {
background: url(/images/background.jpg);
background-position-x: 0%;
background-position-y: 0%;
background-repeat: repeat;
background-position: center bottom;
background-repeat: no-repeat;
}
What’s Next?
Now that our News 1 template is finished, in our next article, we will change the template for our whole News website to the News 1 child template and use it to create the layout for our Home Page.
