Promoting local community events is one of the best ways to encourage community members to support and visit your community news website. In this article, we will explain how to install and configure the most popular Joomla Events Calendar Extension called Jevents. Download Jevents from this link.
https://extensions.joomla.org/extensions/extension/calendars-a-events/events/jevents/
Then transfer it from your downloads folder to your website extensions folder. Then install it with the normal Joomla installation process.

The first step in using Jevents is to review the basic configurations. You can reach these options by clicking on Components, Jevents, Dashboard. The first time you visit your Events Dashboard, it will open in the Configuration Page. You can still reach the Configurations page from the Dashboard in case you need to change anything.
On the Configurations page, there are three tabs. Basic, Intermediate and Advanced.

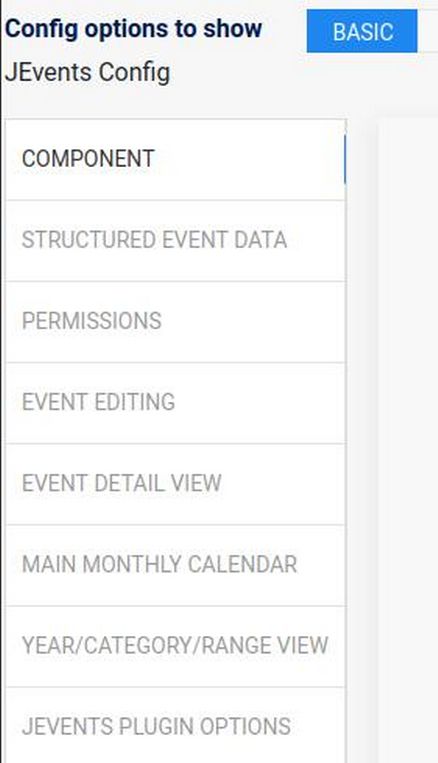
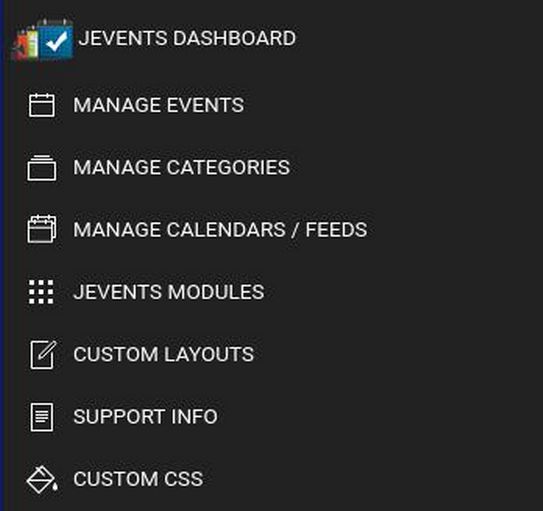
The Intermediate or Advanced tabs show more areas in the J events Component you can customize and also reveal more items in the side menu. Here is the Basic Tab Side Menu:

The Intermediate Side Menu adds RSS configuration. The Advanced Side Menu adds Module Configuration and SEF Options. We will start with the Basic tab.
Component Configuration
Backend Landing Page: The options are the Jevents Dashboard or Events Management. We will start with the Jevents Dashboard which includes a button to go to Events Management. Eventually, we may change this to go directly to Events Management.
Choose Jevents theme: Jevents Free version comes with 5 themes/ Flat, Alternative, Default, Ext and Geraint. For now, we will leave it at Flat until after we have created some events. Then we will try all of the themes to see which theme we like best.
Date Format. Change from French to from Language file (this will allow us to do a language override of the 12 hour time settings).
Show Headline: Default is component name which is JEvents. Change this to Menu Entry which may let us give the Headline our own name. Alternately, we can also turn off the Headline completely by choosing None.
Navigation Bar to Use: Default is Navigation Icons. Leave it at the default setting.
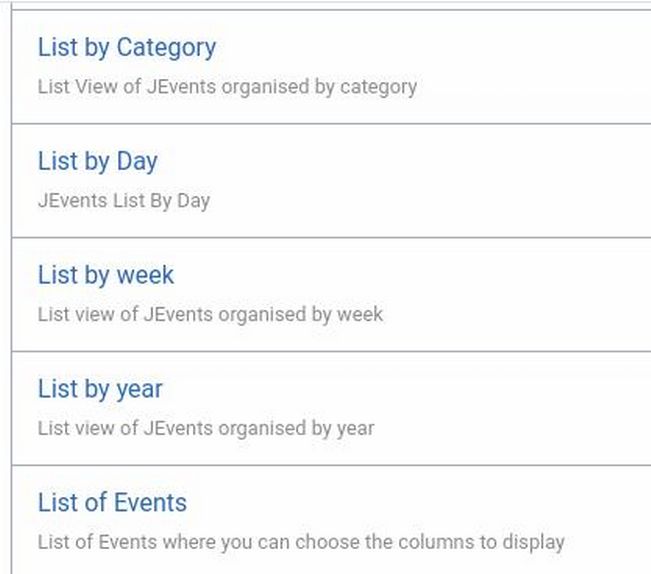
Navigation icons to show: There are six options. Leave these at initial values until after some events have been created. Then change to see effect. The views are also controlled by menu item options. To see the menu item options, click on the Main Menu and select a new menu item. Then click on Menu Item Type: Jevents Core. There are 13 menu item types. Here are the first four:

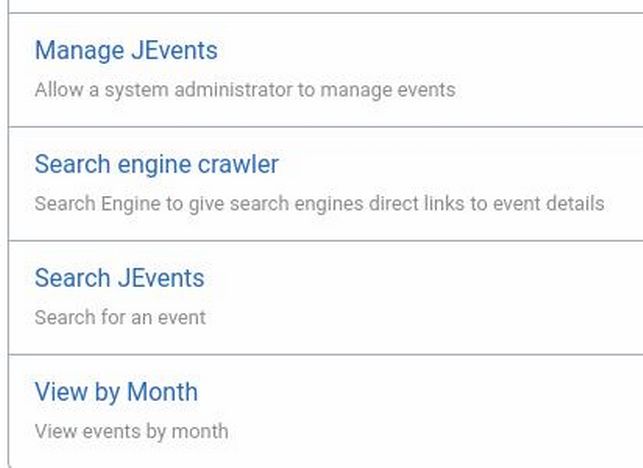
Here are the middle five menu item options:

Here are the final four menu item options:

Close this screen and return to the Component Configuration screen by going to Components, Jevents, Jevents Configuration in the top menu.
First year to display: Default is minus 2 which will go back 2 years. Change this to -1.
Last year to display: Default is plus 5. Change this to plus 1.
First day: Default is Monday.
Show Author: Default is yes. Change this to No.
Click Save. Then click on Permissions in the Side menu.
Admin User: You can choose any Joomla Administrators to be the Event Coordinator. We will choose our administrator called the Event Coordinator.
Enable User Authorization: By default, it is set to No meaning only the Event Coordinator or the Super User can create events. We will leave it at No. But eventually, we may change it to yes to allow several people to post events.
Click Save. Then click on Event Editing in the Side Menu
Event Editing Configuration
Use 12hr time Format: Leave this set for Yes.
Event editing date format: Default is Y-m-d. Change this to m-d-Y.
Hide Specific Buttons: Leave pagebreak hidden, but delete readmore so that this button is shown.
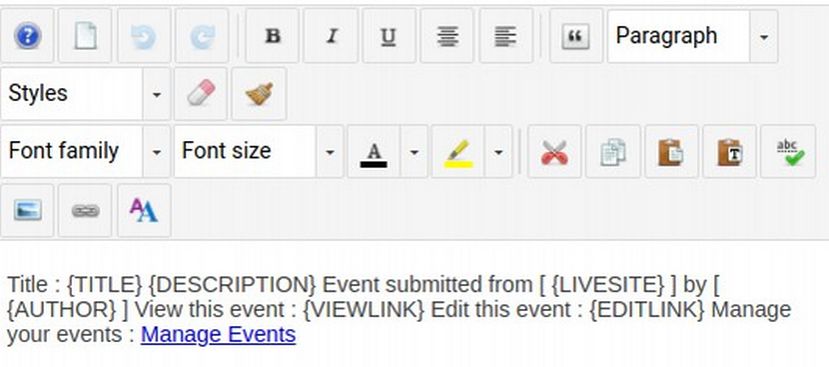
New event notification message: For now, leave this at the default which is shown below:

Click Save. Then click on Events Detail View in the side menu.
Events Detail View Configuration Changes
Show Hits: change from Yes to No.
Change Display Creators: from Username to Name.
Change Redirect View with 1 Event: from No to Yes.
Menu Item for ALL event detail links: Leave blank for now. But we may eventually create a special menu item for events and link Event Details to this new page after it is created.
Then click Save and click on Main Monthly Calendar.
Main Monthly Calendar Configuration Changes
Here you can hide the Monthly calendar tool tip if you want.
Title Length increase the number of characters from 15 to 30.
Maximum number of events per day. Default is 15 events per day. We will lower this to 5 to force all other events into a tool tip and thus preserve the monthly calendar layout.
Click Save. Then click the Year Category Range side menu item.
Year Category Range Configuration
No of Events: Increase from 10 to 20 events per page.
Show Past events: For now, we will leave this at Yes.
Then click Save. Then click the Intermediate Tab. Then click RSS in the side menu.
Change RSS Title to RSS Feed.
For RSS Description, change from Powered by Jevents to the name of your website or calendar for example, Our Calendar of Coming Events.
Then click Save and Close.
After setting our Configurations to their initial settings, we will return to the Jevents Dashboard. However over the side menu to reveal these options:

Click on Manage Calendars. There is one calendar called Default. We could add more calendars which would be viewable in different menu items by different groups. For example, we could have one calendar for the Public and another for Administrators or Authors. But for now, we will keep all of our events on the same calendar. We could also change the name of the calendar from Default to something else. But for now, we will leave the name at Default. Return to the Control Panel in the side menu. Then click on Manage Categories.

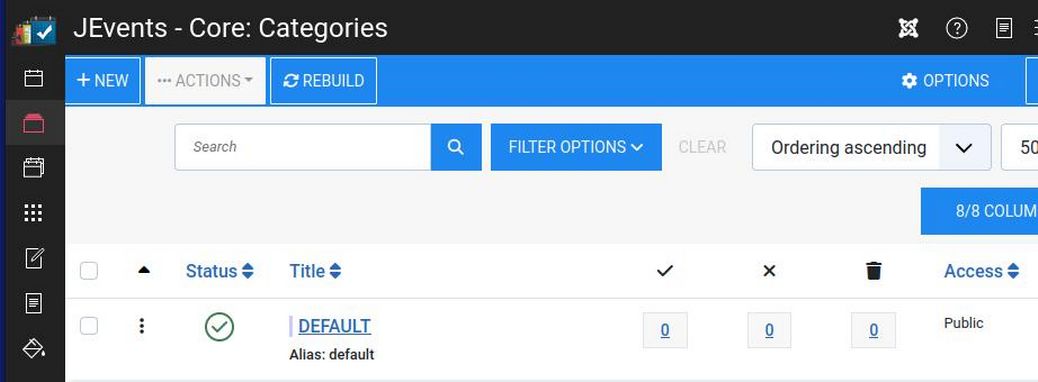
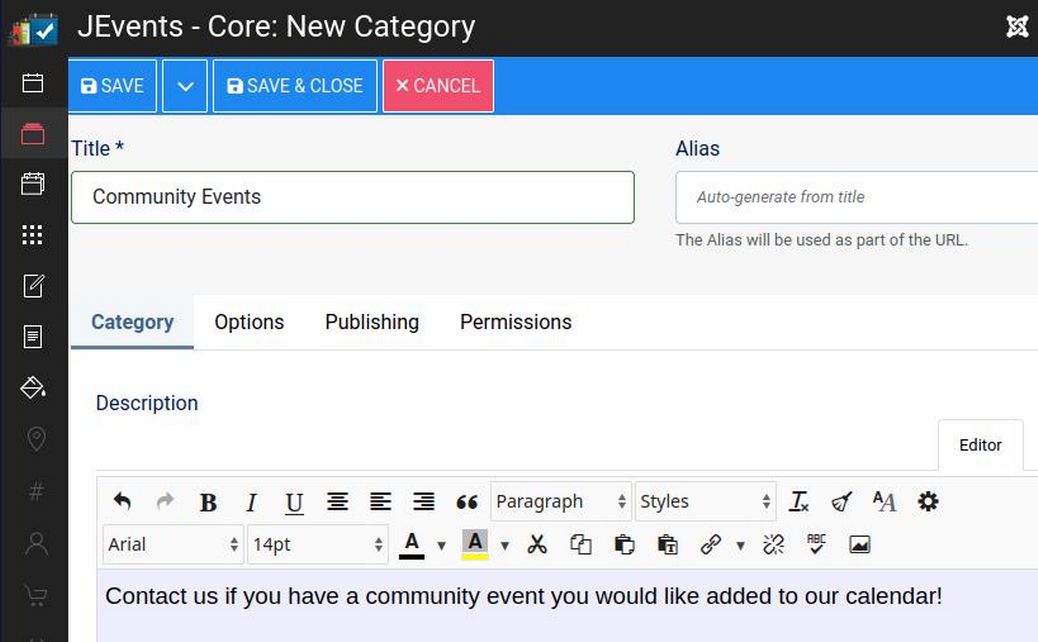
There is one category called Default. We will create several more categories so that when we create events, they can be placed in different color coded categories on our monthly calendar. Each category can also have its own image and its own description. Click New. Then give your category a name like Community Events, School Meetings or Sports Events. Give your category a description such as
Contact us if you have a community event you would like added to our Community News events calendar!

Note that you can change the Access level for any category from Public to Registered if you have events you only want registered users to see.
Click on the Options tab to add an image and or a color. We have made school, sports and community events placeholders that are 400 px wide by 225px high.
On the Options tab, each event category can also have its own Events Administrator. Then click Save and New to create another category. Finally, select and unpublish the Default category.
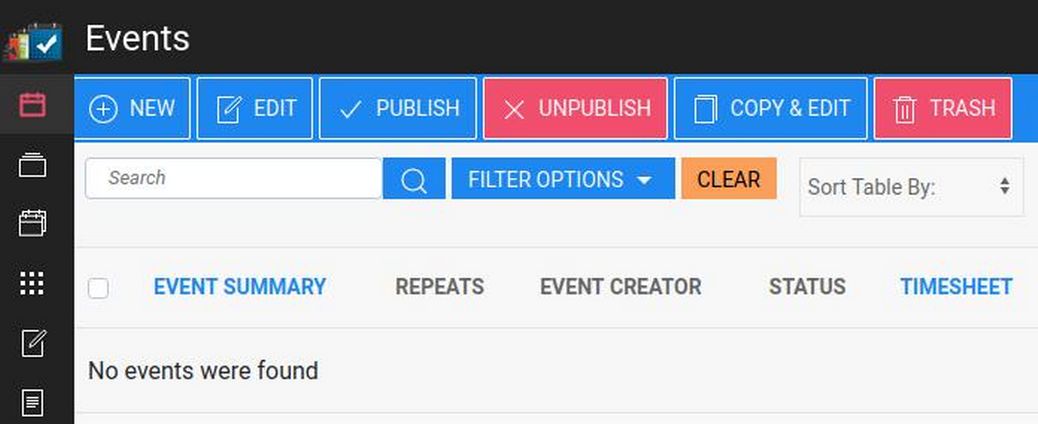
Once you have some categories, click on Manage Events in the side menu.

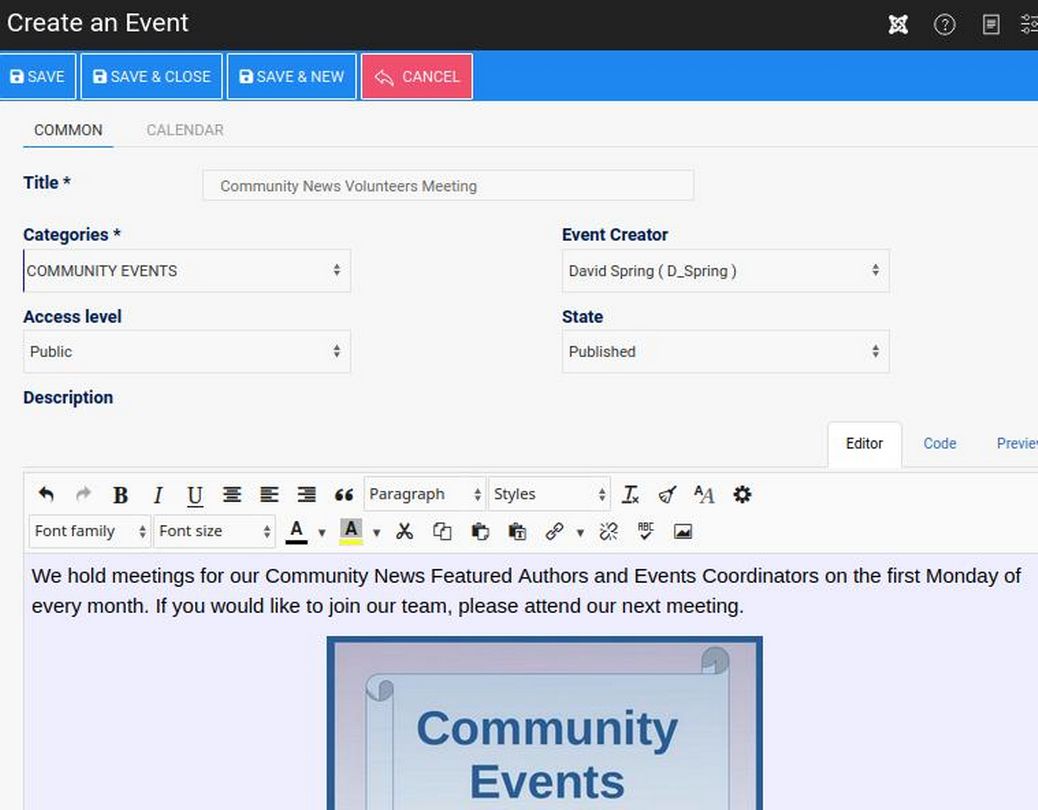
There are no events created yet. Click New to create your first event. Give it a Title, a category and a short description.
Title: Community News Volunteers Meeting
We hold meetings for our Community News Featured Authors and Events Coordinators on the first Monday of every month. If you would like to join our team, please attend our next meeting.
Note that we can add a small image to the description if we want. But the image should be 400 pixels wide or less. We will use our event category placeholder images for now to see how they look on the calendar.

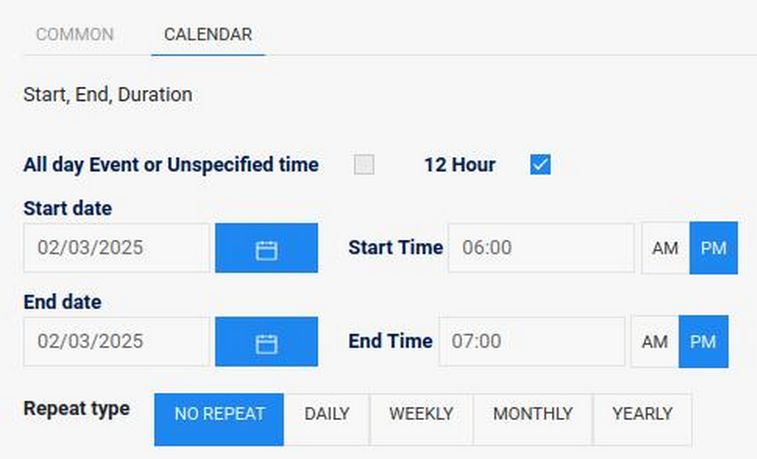
Then click on the New Event Calendar Tab.

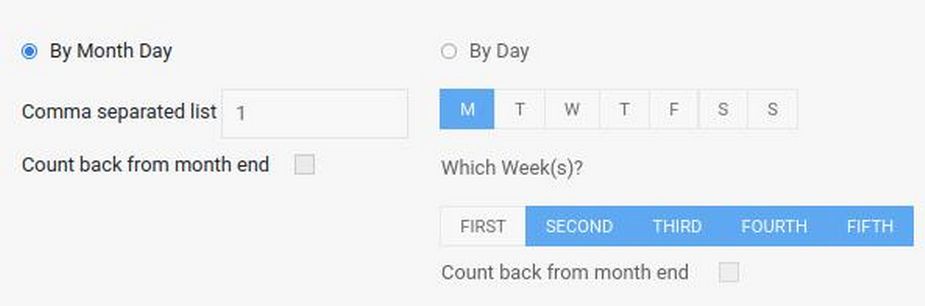
Put in the start and end time. Then click Repeat Monthly. Then change it to By Month day and choose Monday, First Week:

Click Save and Close. Then select it and click Copy and Edit to make the second event which is only slightly different from the first. Change the title, the category, the description and the date. Here is our a second event:
Title: Community Parents Meeting
We hold Community Parents meetings on the first Tuesday of every month. If you would like to meet and discuss school or community related issues with other local parents, please attend our next meeting. Kids are welcome to attend.
Click on the Calendar tab and set the dates for Tuesday evening.
Create a Community Events Calendar Menu Item
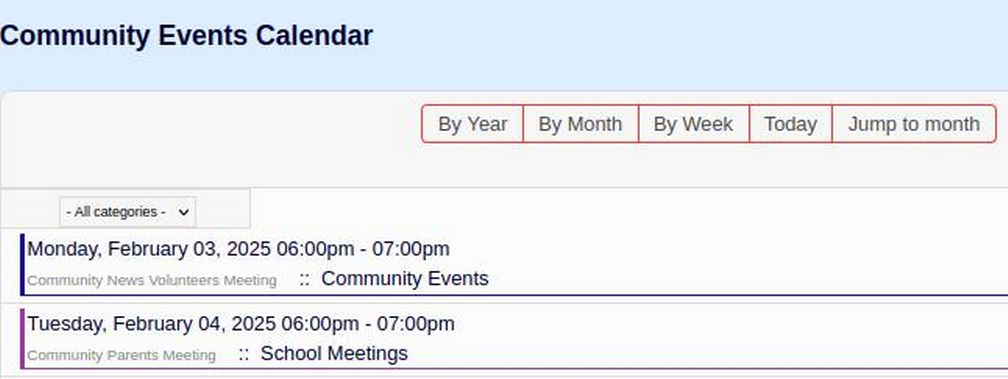
Now that we have some events, we will create a menu item so we can view them in a monthly category. Click on Menus, Main Menu, Add New Menu Item. Then click the Blue Select button. Then click Jevents. List by Category. For Title, type Community Events Calendar. For Parent, select Events. Then click Save and Close and view the result. By default, it displays the list by year.

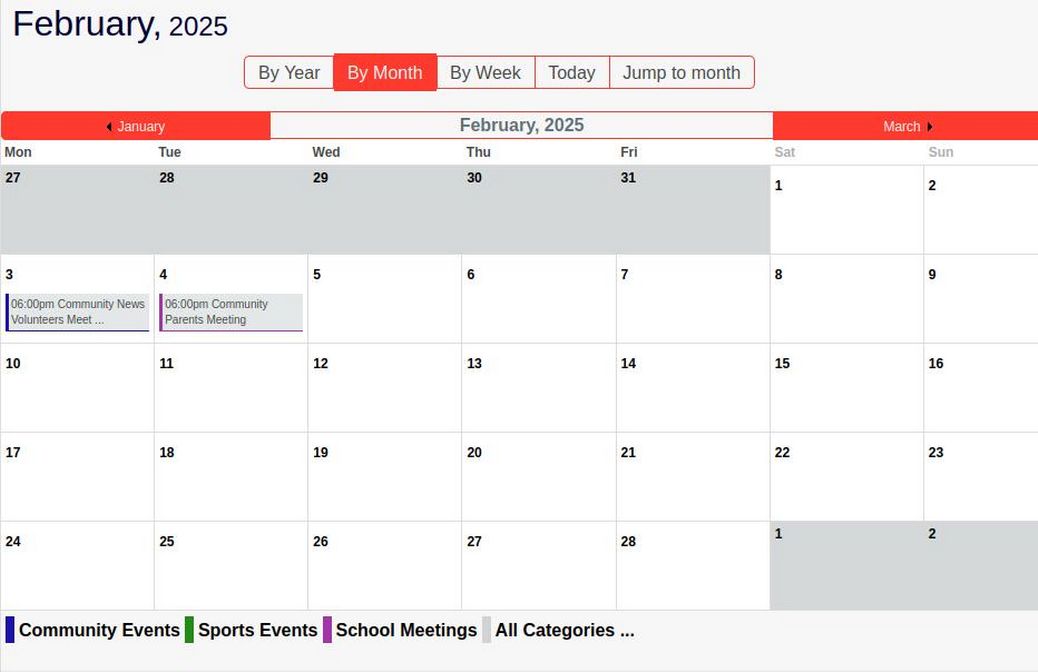
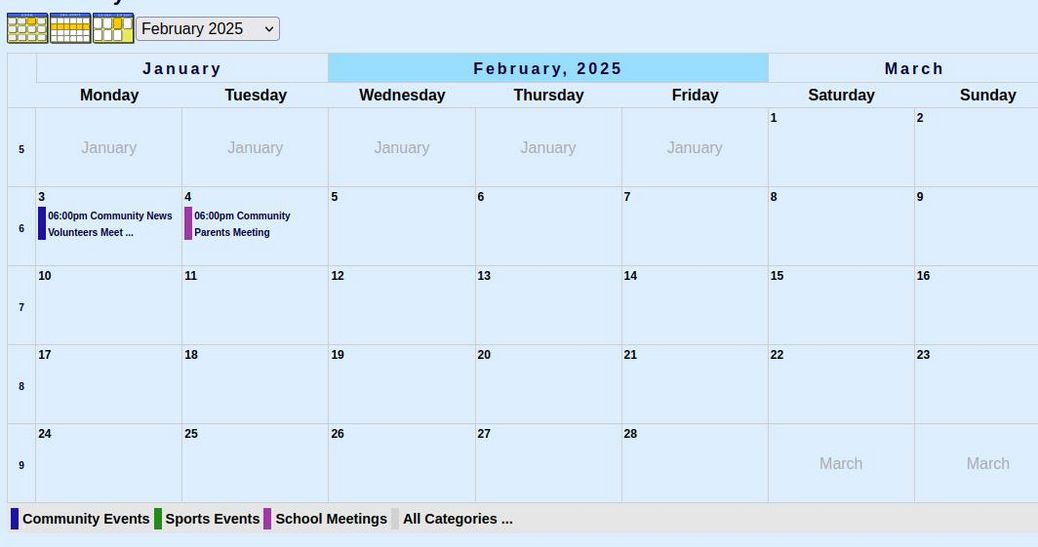
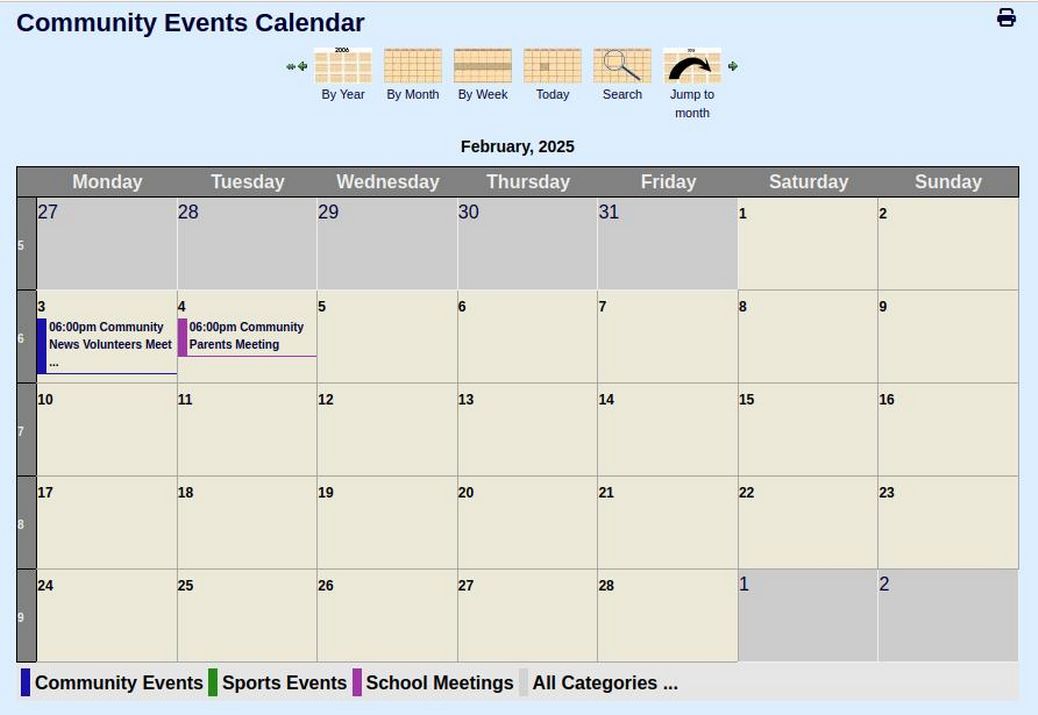
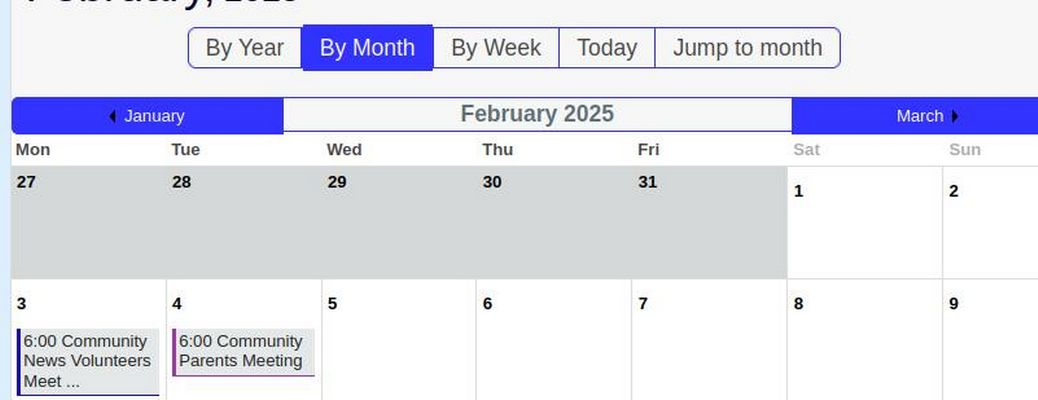
Click on By Month and then change the month forward to see the events on the montly calendar.

Click for the next month to confirm that the event has been repeated correctly. It was not. So go back to the first event and click on the Repeat button to the right of the event. Then click Add Repeat and edit the date.
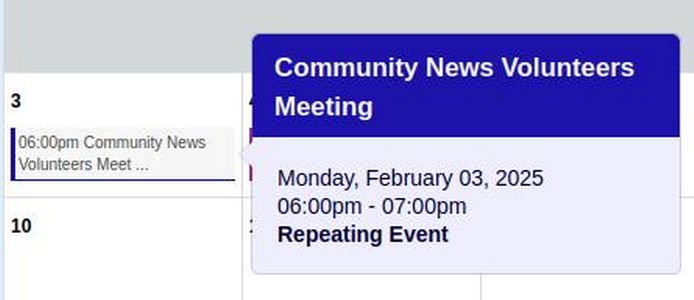
Hover over the first event to see the popup.

Click on the event to go to the Event Detail Page:

We can and should add a contact person name and email and a meeting location as well as RSVP deadline if needed.
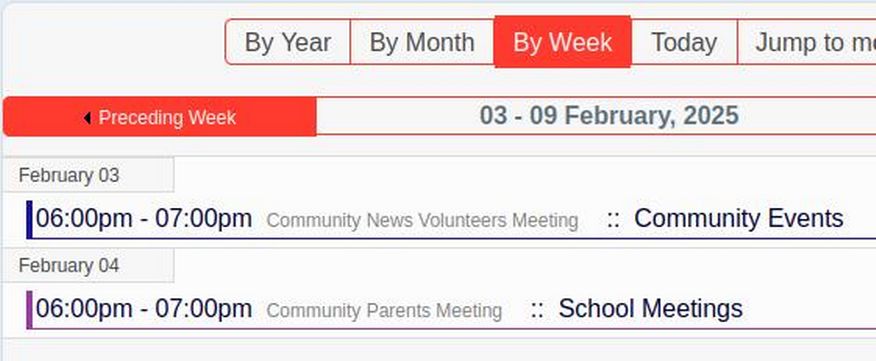
Click By Week to see the weekly list:

Go to Configurations to try the different themes. Here is Alternative

Here is Geraint:

We will use the Flat Theme.
Customize the Appearance of the Flat Theme
To change the navigation bar colors on the Flat theme from red to blue, add this to the CSS:
.jev_toprow div.previousmonth {background-color: #3333ff; border: 1px solid #3333ff;}
.jev_toprow div.currentmonth { border-top: 1px solid #3333ff;
border-bottom: 1px solid #3333ff;}
.jev_toprow div.nextmonth
{background-color: #3333ff; border: 1px solid #3333ff;}
.nav-items > div:first-child {border-left: 1px solid #3333ff;}
.nav-items > div {border: 1px solid #3333ff;}
.nav-items > div:last-child {border-right: 1px solid #3333ff;}
#jevents_body .nav-items div.active a:hover {border-left: 1px solid #3333ff;}
#jevents_body .nav-items div.active a {background-color: #3333ff; color: #ffffff;}
The font size in the calendar view is too small for older people to read. To increase the event font size, click on the Jevents Custom CSS and add the following:
#jevents_body a.cal_titlelink:link, #jevents_body a.cal_titlelink:visited, #jevents_body a.cal_titlelink:hover { font-size: 12px; line-height: 14px; font-weight: normal; color: #222222;}
To increase the left border thickness, change the border width from 4 px to 8px:
#jevents_body .jev_listview .jev_listrow li { background: none;
background-image: none; padding-left: 10px; margin: 3px 10px;
margin-bottom: 3px; border-style: solid;
border-width: 0px 0px 1px 8px !important;}
Then click Save and Close and view the result.

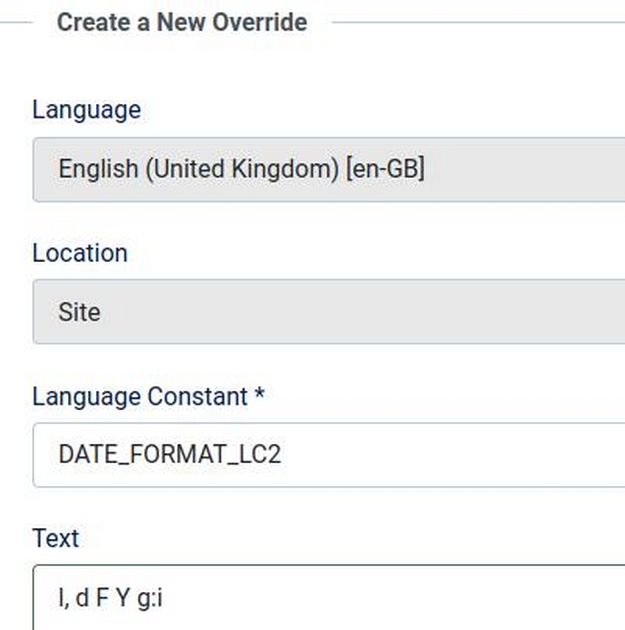
To eliminate the extra zero in front of single digit dates, we will create a language override. NOTE: For this to work, we need to have Jevents Configuration Date Format set to “from Language File.”
Click on System, Manage, Languages Overrides. Then select the English Language for the Site (meaning the front end of our website). Then click New. Search for the Constant called JEV_DATE_FORMAT_LC2. Click on it to select it. Then change the value in the Text box from l, d F Y H:i to l, d F Y g:i

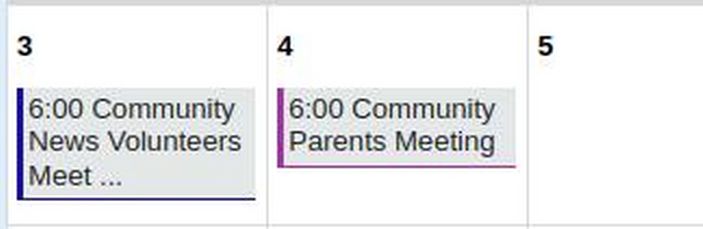
The lower case “g” will replace double digit dates with single digit dates. Then click Save and Close and view the site to confirm that the double digit problem is gone. Note that this over-ride is needed because Joomla is using a wrong value. It is not really a problem caused by Jevents.

Congratulations! You have finished configuring Jevents.
What’s Next?
In our next article, we will review steps and options for setting up the legal structure for our Community News organization.
