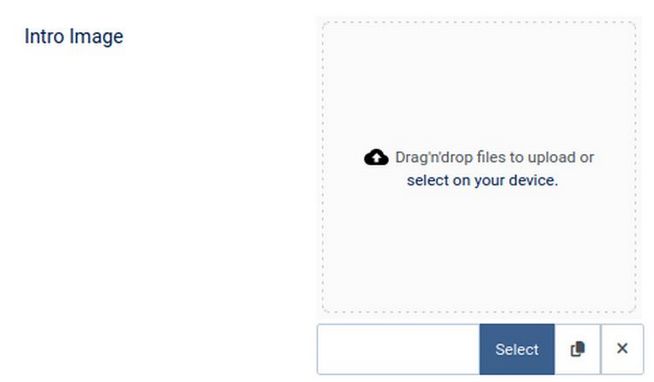
In this article, we will review how to use Libre Draw to create “Featured images” for your Community News articles. Each article on your Community News website should include what Joomla called a “Featured” Image. The Featured Image is used not only at the top of the article page, but also on our Community News Home page as the Leading Article Image and/or as the Intro Article image. A Featured article image is assigned to each News article when you create your News Article by clicking on the Images and Links tab in the Article Edit screen. Here you will see buttons to assign an Intro Image and a Full Article Image:

We first need to go to Content, Media and load the Featured Images into on of our images topic folders. Then when creating our news article, we click on the Images and Links tab. Then click on the Blue Select button to select the image we want to use for our Intro Image for this article. Then scroll down and click on the second Blue Select button to select the image we want to use for our Full Article image. To maintain the consistency of our News Page Layout, it is important that all Intro Images have the same width and height and that all Full Article images have the same width and height.
Featured Image Dimension Options
In the past, it has not really mattered what the exact Width to Height ratio was for our Featured images. However, with the rise of video channels as a common news source, it is essential that at some point, we add Community News videos that link to our Community News website. These videos are now almost always formated to be 16 wide by 9 high (commonly stated as 1920 wide by 1080 high) – which is the aspect ratio of most modern TV screen and most modern laptop screens. In later articles, we explain how to make videos and slideshows using 16 x 9 images. So that we do not have to reformat our images later, we will here explain how to make 16 x 9 images for both our Intro Images and Full article images – which we will then also use as our Featured images.
We have previously explained that to make website pages more readable and to allow for side by side editing, we use a boxed fixed width layout for our News website with a maximum width of 960 pixels. Using this width also prevents sentences from being too wide on our screen – which would make articles much harder to read.
After subtracting for margins and padding on both sides, the actual single column width is about 900 pixels. This means that our full article featured images do not need to be more than 800 pixels wide. A two-column width is about 450 pixels meaning the two -column featured image does not need to be more than 400 pixels wide. A three column width is about 300 pixels meaning our three column featured image does not need to be more than 300 pixels wide. However, a 400 pixel wide image tends to automatically work for a three column layout.
A four column width is about 225 pixels meaning our four column featured image does not need to be more than 200 pixels wide. In general, we do not recommend a five column layout because it does not allow enough room for our News article descriptions and images.
Therefore, in addition to our full article 800 px wide image, we need “thumbnail” images that are 400 and 200 px, depending on the number of columns that are being used in any given layout.
Because we will be using a tool called Libre Draw to create many of these images, and to maintain the quality of the images, we will begin our images on a Libre Draw screen that is 1200 pixels by 625 pixels. Here is a table summarizing these image sizes – all of which are 16 by 9 ratio.
|
Purpose |
Width - pixels |
Height - pixels |
|
Libre Draw Screen |
1200 |
675 |
|
Slideshow presentations and video creation. |
800 |
450 |
|
Full article image |
800 |
450 |
|
Intro article image and 2 column featured image |
400 |
225 |
|
3 column featured image |
400 |
225 |
|
4 column featured image |
200 |
113 |
We will first create our original image to be about 1200 x 627. We will then resize our original image to create images 800 wide, 400 wide and 200 wide.
Create Your Libre Draw Canvas
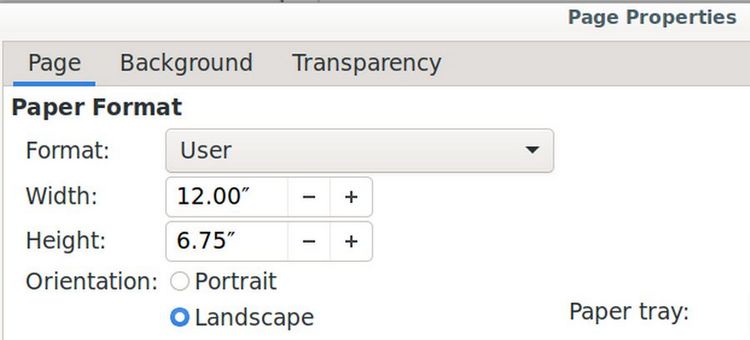
Assuming you have Libre Office installed on your secure Linux computer, from a Libre Write document, click File, New, Drawing to open a new Libre Draw document. Then click Page Page Properties. Assuming Libre Office is set to English US, the default page is set for Letter with a height of 11 inches and a width of 8.5 inches. We could change the Orientation to Landscape. Then increase the width to 12 inches and reduce the height to 6.75 inches for each image we make. However, it would be better to simply create a new Libre Draw template that it is already set for 12 by 6.75. Below is our Libre Draw Page properties screen:

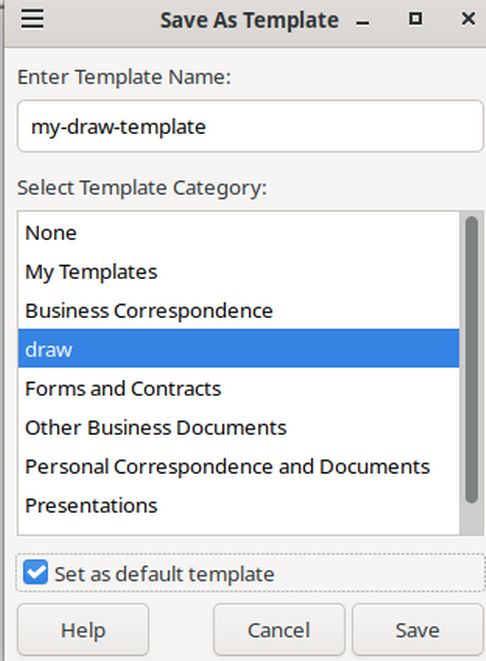
Reduce the margins to 0, 0, 0, 0. Click on Background and give it a color of #eeeeee (which is Light Gray). Then click OK. Then click File, Save as Template. Name the template my-draw-template and place it in the draw folder. Then check Set as Default Template and click Save.

To see if it works, close the Libre Draw document without saving it and open a new one. Then go to Page, Page Properties. You can now create your Featured text and images and save the drawing as 01-welcome, 02-next-image to keep the images in order.
Create our first Feature Image
We will begin by creating a Feature Image for this article, which is about using Libre Draw to create article images. Create a new folder in your website images folder called featured-images. Then open a new Libre Draw document and save it in the featured-images folder as 4.1 Use Libre Draw:

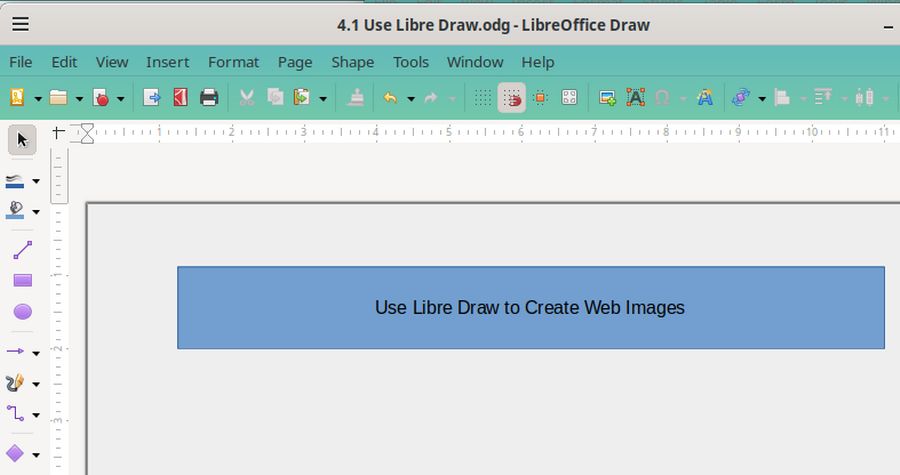
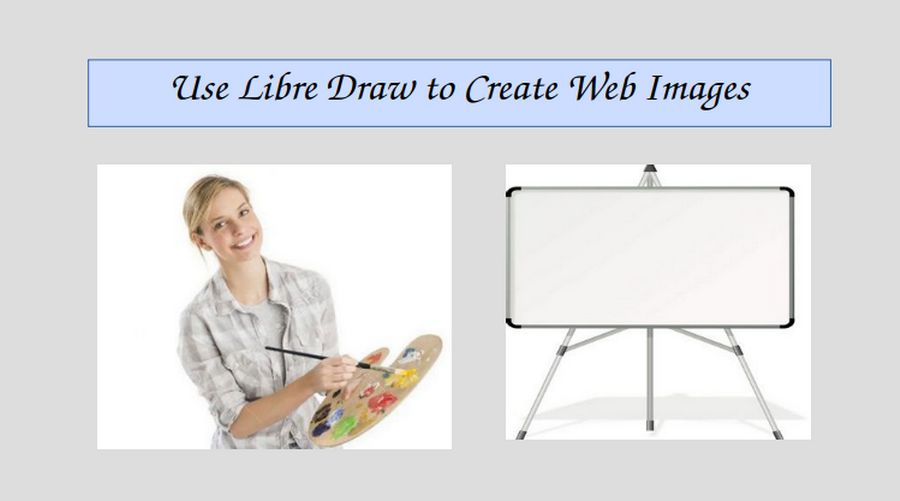
Then click on the rectangle on the right and drag it in the canvas to create a text box. Then type Use Libre draw to Create Web Images:

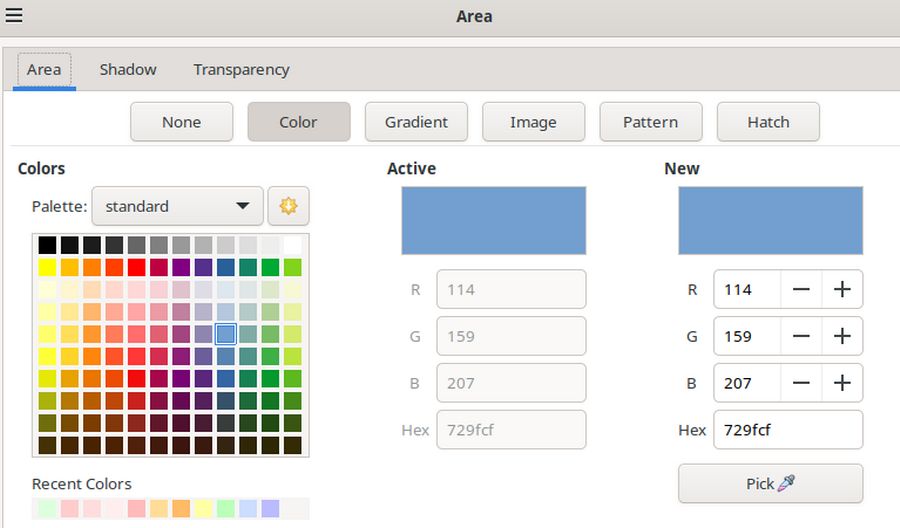
Select the Text Box. Then right click and click Area:

Click Pick and change the hex number to ccddff. Then click OK and OK.

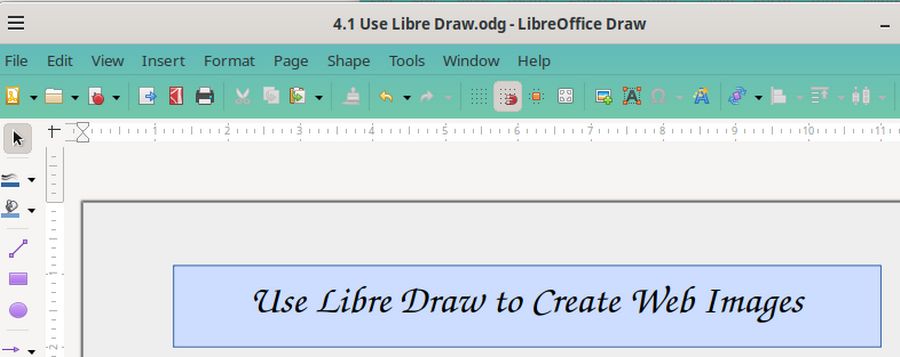
Next, select the text. Then right click and click Character. This will open Character Properties. The default font family is Liberation Sans and the default font size is 18 pt. Change the font family to z003 which is the last option in the Libre Writer Font Family Drop down. Then increase the font size to 40 pt. Then click OK:

Search for Images with one color backgrounds
Search for an image of an artist with paint brush and palette. The image should have a one color background so we can turn the color into a transparent PNG. Here is an image that will work:

Also search for an image of a white board with a single color background:

Copy paste both images into your Libre Draw document:

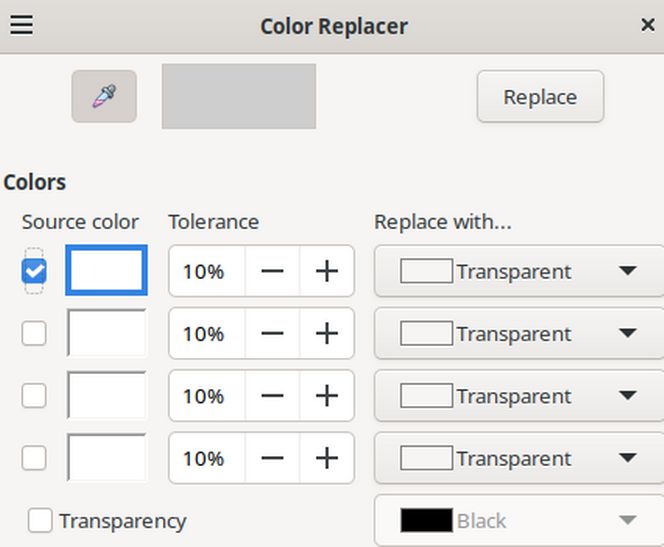
Libre Draw comes with a tool for converting the white background into a transparent background. Select the artist image. Then click Tools, Color Replacer in the top menu:

Check the small box to the right of the first color. Then click Replace. Repeat to turn the tripod image from white to transparent.

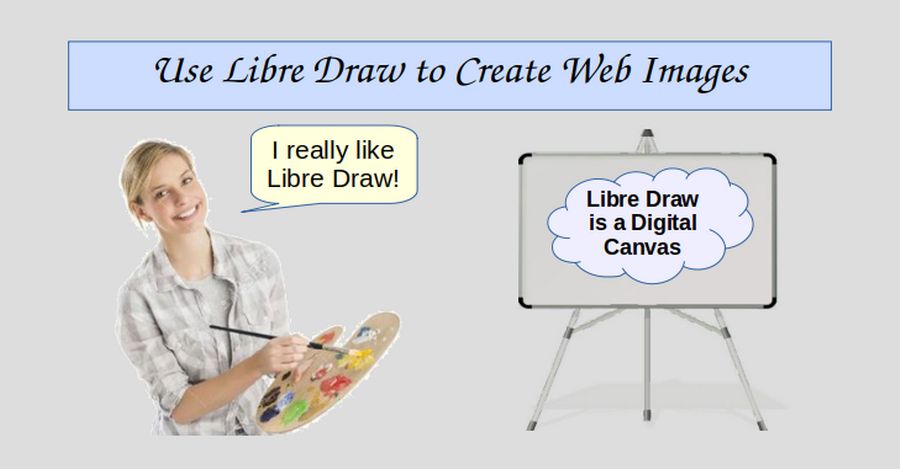
Add a cloud and text to put on the white board and add a Call Out and text to put near the artist:

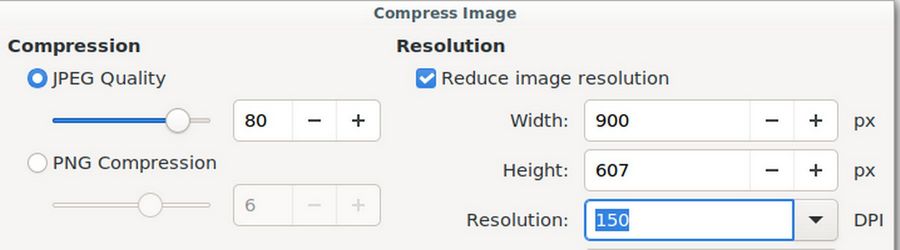
Click on View in the top menu to uncheck the Status Bar and the Ruler. Then increase the width of the Libre Draw window to take up at least half of your Desktop. Then use Flameshot to copy the image – starting from near the upper left corner and dragging to the lower right corner of the Libre Draw work space. Then paste the image into a Writer document. Right click on the image and compress it to 150 DPI.

Then save the compressed image to your Featured images folder as 4.1-libre-draw-featured-image.jpg. Then save and close the Libre Draw document.
Text versus No Text Featured Images
It is most common to topuse Featured images without any text. The reason for this is that text can be hard to read when using 200 pixel wide images in a three column News Page Layout.
On the other hand, adding text to images can be a powerful way to provide readers with a quick summary of your article. This is important because many readers are visual learners who first look at images before reading any text.
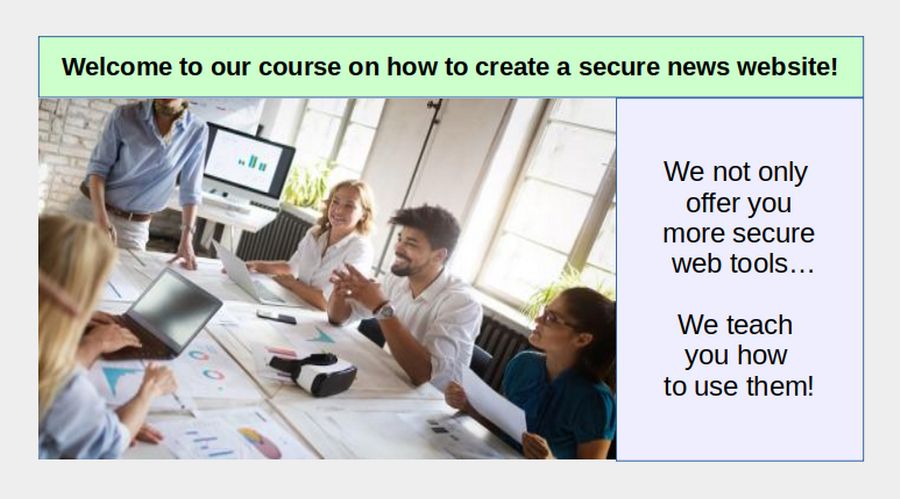
To see and test this difference, we will create two version of the 1.1 Featured Article. Article 1.1 is about the importance of creating a secure Linux computer. Here is our Libre Draw graphic which includes an image plus a top text box and a right side text box:

The file is saved in our Libre Draw Featured Image Files folder as 1.1 Secure News Website. Capture the image with Flameshot and compress it by pasting it into a Writer document. Then save the image in our featured-images folder as 1.1-secure-news-website.jpg.
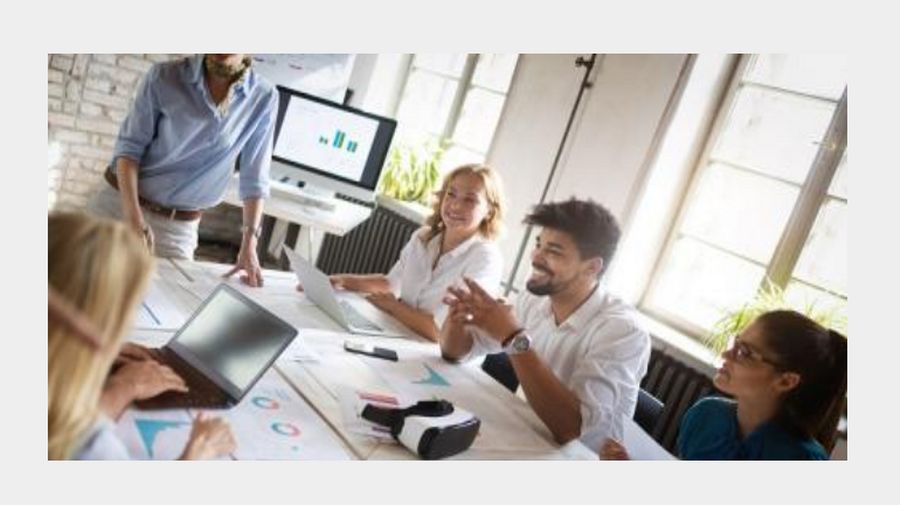
To create the No Text version, click File, Save As and call the new Libre Draw document 1.1 Secure News Website Image Only. Then delete the two text boxes and expand the image. You will see that the image is not the right dimensions! A major advantage of using one or more text boxes is to solve the problem of images constantly being the wrong dimension.
To make the image fit in the 1200 wide by 675 high box, we need to crop the bottom off of the image. Right click on the image and click CROP to bring up the Libre Draw cropping tool:

Slide the middle bottom blue marker up a few pixels until the image is closer to 16 x 9. Here is what the result looks like:

Use Flameshot to capture this image. Then paste it in a Writer document to compress it to 150 DPI. Then save the image to your featured-images folder as 1.1-secure-news-website-image-only.jpg
More Tutorials on Creating Images, Charts and Graphs
Here are links to 4 more tutorial I have written explaining how to use Libre Draw, Libre Calc and Libre Impress to create charts and graphs:
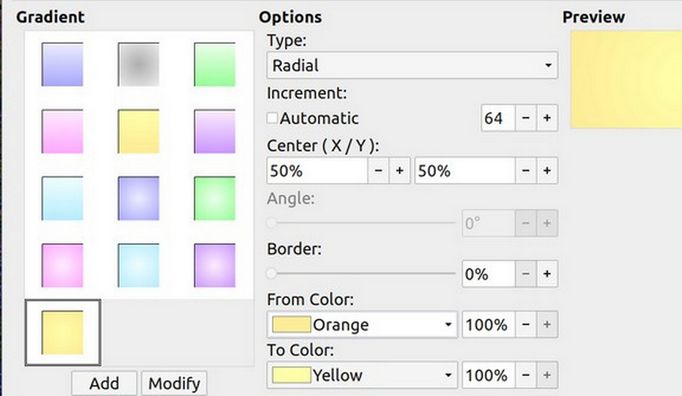
Create Custom Colors and Gradients
https://betterwordprocessing.com/part-3-formatting-complex-documents/11-how-to-create-charts-and-graphs/11-1-create-custom-colors-and-gradients

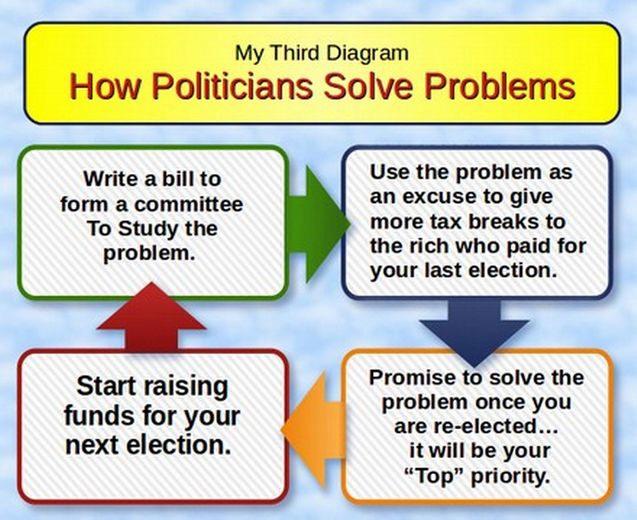
Create a Diagram with Libre Draw
https://betterwordprocessing.com/part-3-formatting-complex-documents/11-how-to-create-charts-and-graphs/11-2-create-a-diagram-with-libre-draw

Create a Chart with Libre Calc
https://betterwordprocessing.com/part-3-formatting-complex-documents/11-how-to-create-charts-and-graphs/11-3-create-a-chart-with-libre-calc

Create a Presentation with Libre Impress
https://betterwordprocessing.com/part-3-formatting-complex-documents/11-how-to-create-charts-and-graphs/11-4-create-a-presentation-with-libre-impress

Once you finishing following these examples, you should be able to make whatever custom images you want for your News website!
What’s Next?
We now have three original images in our featured-images folder. In our next article, we will review how to use an image editor called Gthumb to manually resize your Featured Images before posting them to your Libre Writer articles.
