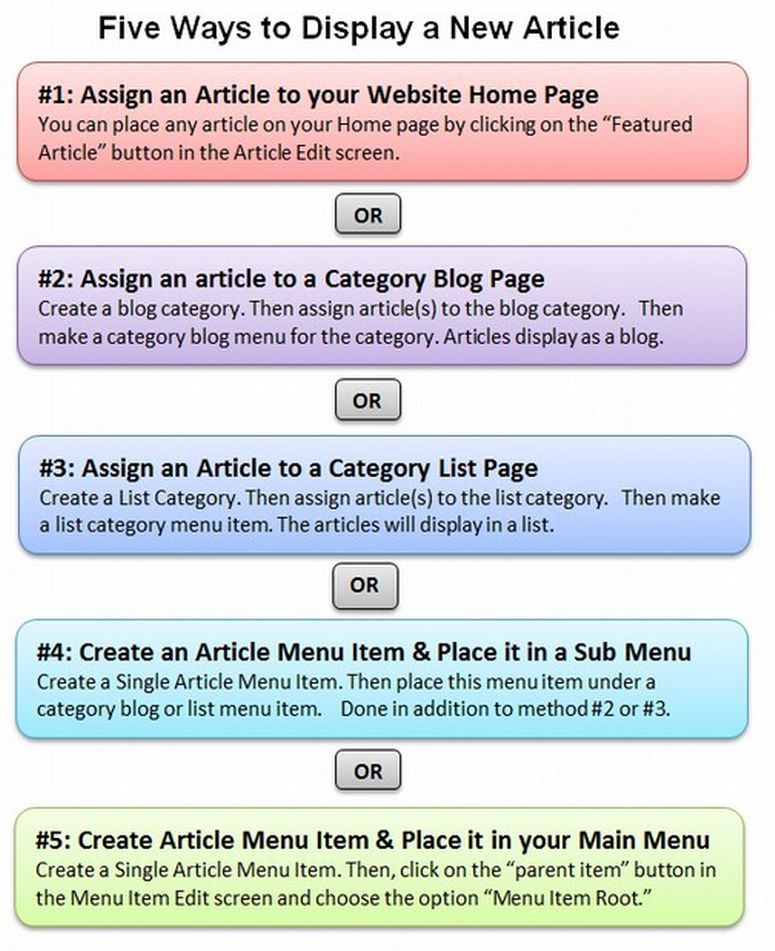
In the previous section, we described how to post Featured articles to your Home page, how to create a Category Blog Menu Item and how to create a Category list menu item. In this section, we will review the other two ways to display articles. These are to create a Single Article Menu Item under a Category Menu Item or create a Single Article Menu item and place it in the top level of our main menu.
Create a Single Article Menu Item under a Category Menu Item
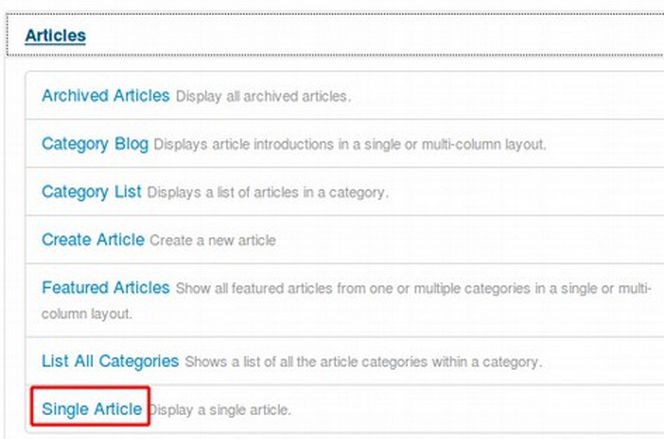
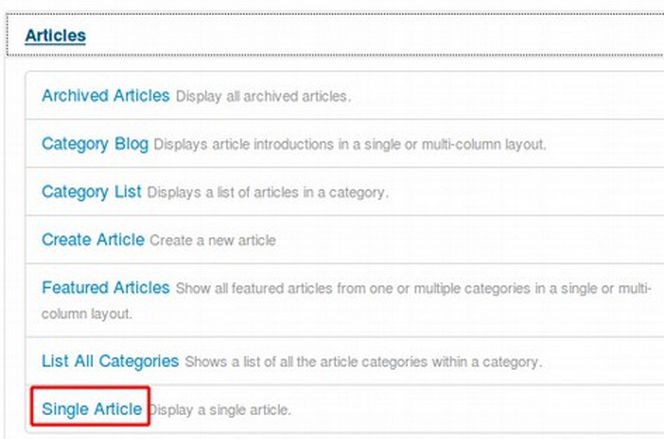
If a single article is not placed as a “Featured Article” on your HOME page and is not assigned to a Blog Category or List Category, it will need a Single Article Menu item in order to be viewed. Single Article Menu Items are generally not placed in the top level menu. In the previous sections, we set up the top level category blog menu items in our main menu. We will now create menu items for single articles, or single pages, which we will then place under those top level categories in the Main Menu. This is done in addition to creating the category blog and/or list menu items. To create a Single Article menu item, click on Menus, Main Menu. Then click on NEW to open the New Menu Item screen. Click on the blue Select button to open the Select Menu Item screen. Then click on Articles and select Single Article.

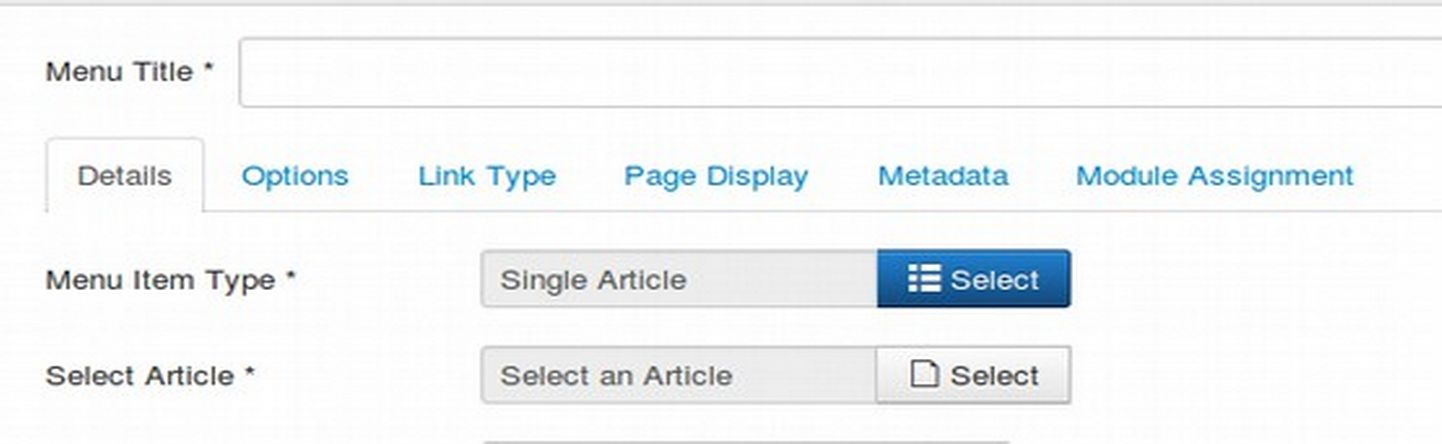
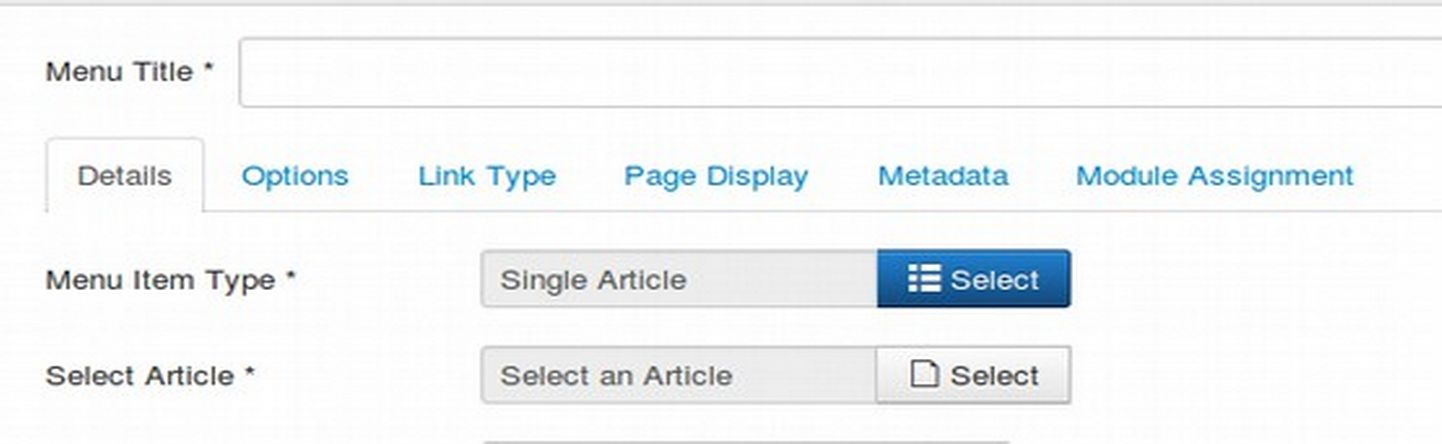
This will return us to the Menu Item Edit screen.

Click on the Grey Select button. This will take us to the Article Manager where we can click on the article we want to associate with this menu item. Note that we first need to make an article in order to select it. You can also give the menu item a title. This does not need to be the same as the title of the article. Ideally the title of menu items should be a shortened version of the title of the article so as not to take up too much space in the main menu or in a drop down menu. Below is what the New Menu Item screen looks like after selecting our first article and giving it a title.