Joomla offers a way to insert special images that are “associated with” rather than being inside of a Joomla article. Joomla calls these special images, “Featured” images. There are two kinds of Featured images. Intro Featured Images are smalled thumbnail images used on our News website Home page and typically include Intro Text and a Read More button which when clicked on takes us to the Full Article. Full Article Featured images are bigger images that are displayed on the Full Article page. In our previous articles, we have used Libre Draw to create our Featured Images and used Gthumb to resize these images. In this article, we will review how to add both types of featured images to a Joomla News article.
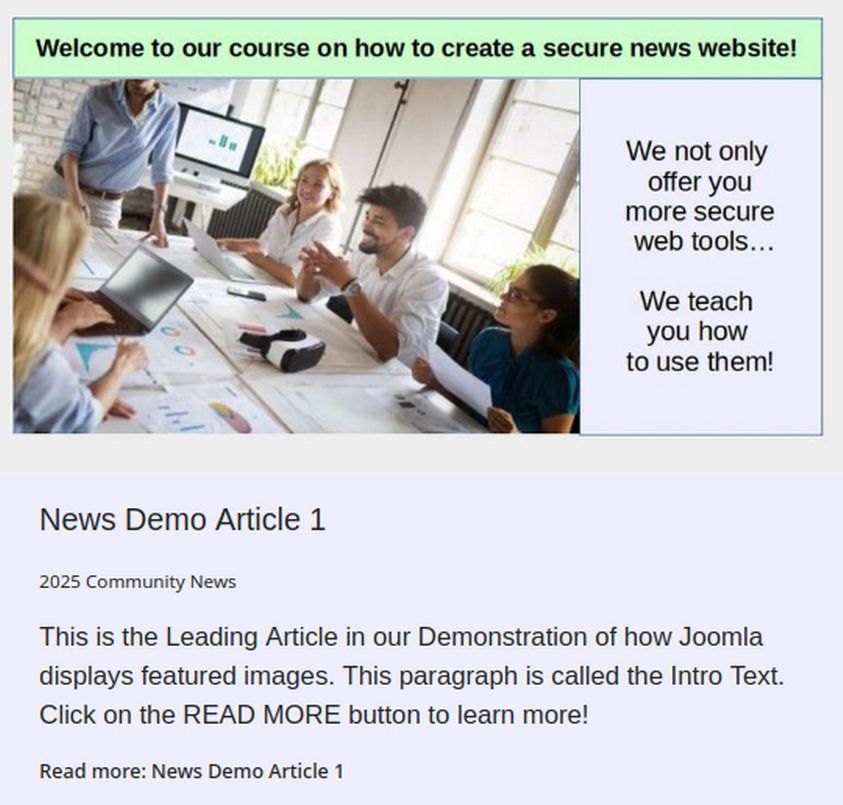
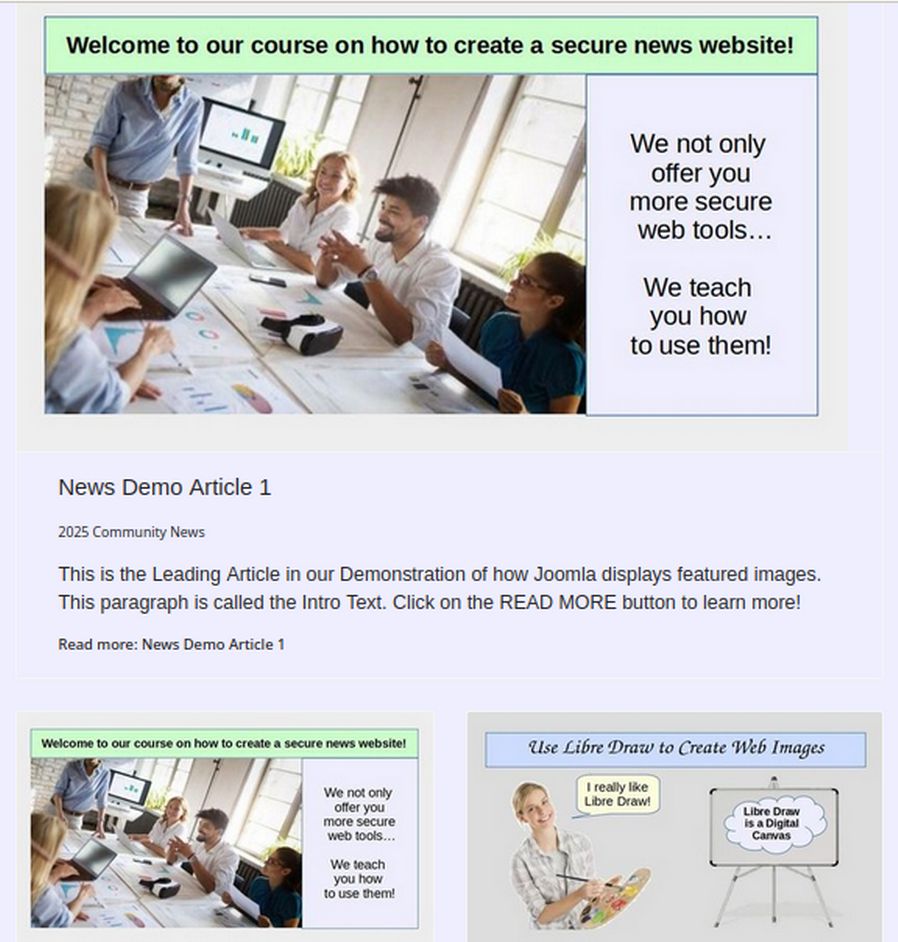
To better understand what we are trying to accomplish in this article, here is what “Intro” Featured Images with a width of 800 pixels and height of 450 pixels look like in a Single Column Leading article layout:

Click on the image, title or Read More text to go to the Full article.
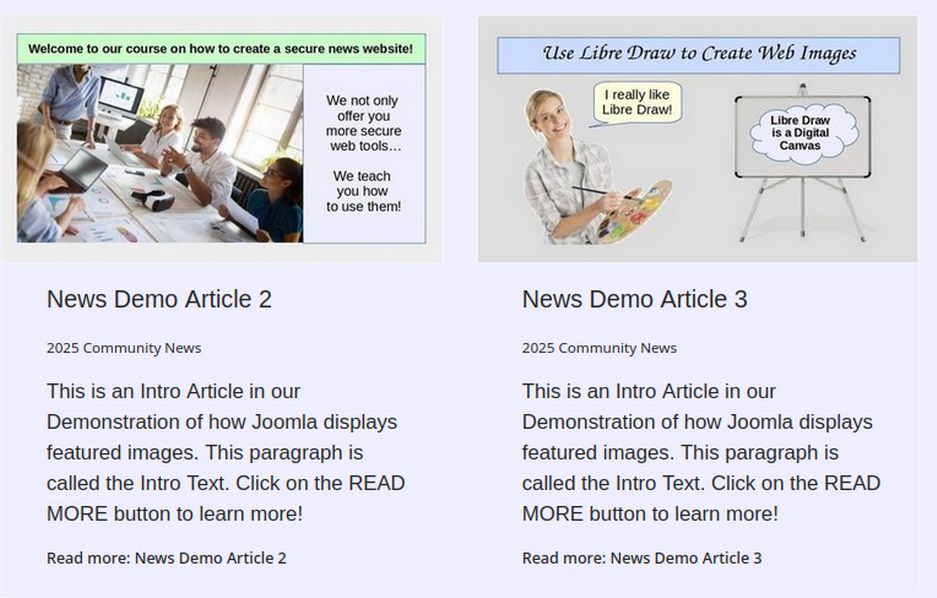
Here is what two Intro Featured Images, each 400 px wide by 225 pixels high look like in a two column Blog Layout:

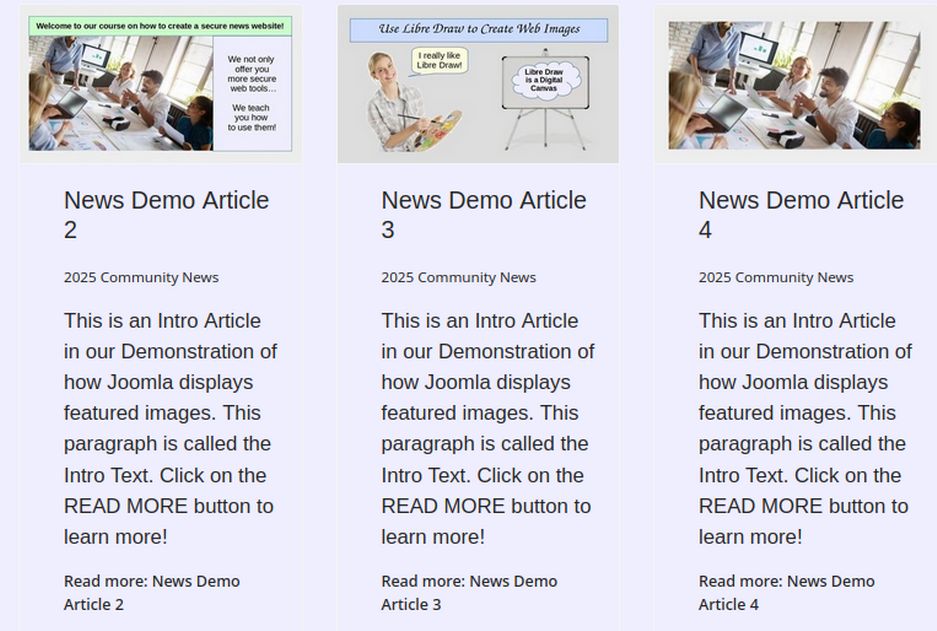
Here is what three Intro Featured images with 400px Intro Images look like in a 3 column Blog Layout:

Let’s look at the steps for adding featured images to articles.
Use the Joomla Featured Article function
Joomla intends for featured images to be associated with Featured articles that display on the Home page of our website. Joomla assumes we will have several articles on our Home page. These are assigned to the Home page by clicking on Featured Article button when we create the article. This name “Featured Article” creates a lot of confusion because a Featured article is not the same as a featured image! Only articles assigned to the Featured Article section on our Home page are featured articles. However, every News article should be provided with two Featured images – one called the Intro Image and the other called the Full Article Image.
Limit the number of Featured Articles
A huge benefit of using the Joomla Featured Article tool is that when you create an important News article, regardless of the Topic Category it is in, you can assign it to the Featured Article category in addition to assigning it to its normal Topic category. You can assign as many articles as you want to the Featured article category. However, it is best to only have three to six Featured articles at any given time. To remove an article from the Featured article category, simply edit the article and uncheck the Featured article box. Then save and close the article. The article will still display in its normal Topic category area of the Home Page and its Topic Category page.
Change the Display Name for your website Home Page
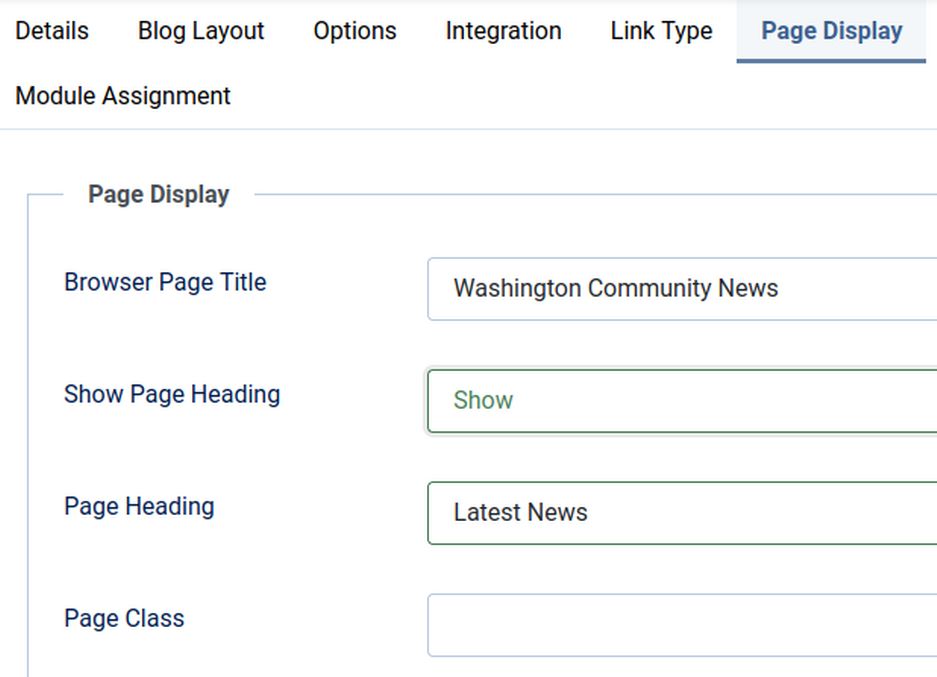
One of the first steps in turning the appearance of a Joomla website to a News website is to change the Display Name for the Home page blog from the word Home to the words Latest News. To make this change, go to Menus, Main Menu and click the Home menu item to edit it. Then click on the Page Display tab and change the name from Home to Latest News:

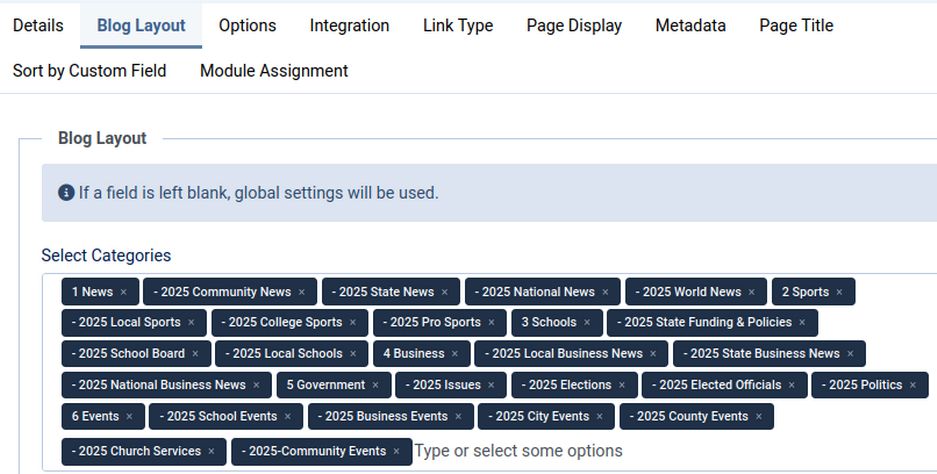
In addition, while the Home menu item is open, click on the Blog Layout tab and assign your important news categories and sub-categories to display below the featured articles.

Also scroll down the Blog Layout settings and change Pagination and Pagination Summary from Show to Hide. Then view your website front end to see the result:

By default, none of our News Topic categories or sub-categories will show on our Home page yet because none of them have any articles.
Add Featured Image articles to our Media Manager
Go to Content, Media and click Create New Folder. Create a folder called demo-featured-images and another folder called category-placeholder-images. Then click Upload to load the images from your Home computer that we created in our previous article.
Change the Home Menu Item to 1 Leading Article displayed in 1 column and 2 Intro articles, displayed in two columns.
Open the Home Menu item to edit it. Then click on the Blog Layout tab. Leave Leading article at 1 and change Intro articles to 2 and increase columns to 2. Change Multi Column Direction from Down to Across and Linked Intro Image from No to Yes. Then click Save and Close.
Create Demo Articles
We will next create several Demo articles to see how Featured Images display – both in the Blog View Layout and the Full Article Layout. We will eventually replace these Demo articles with real news articles in the future! It is important that any articles we show as Featured articles include a short description called Intro Text followed by inserting a “READ MORE” button which is then followed by the main article text.
Create our first Leading Article
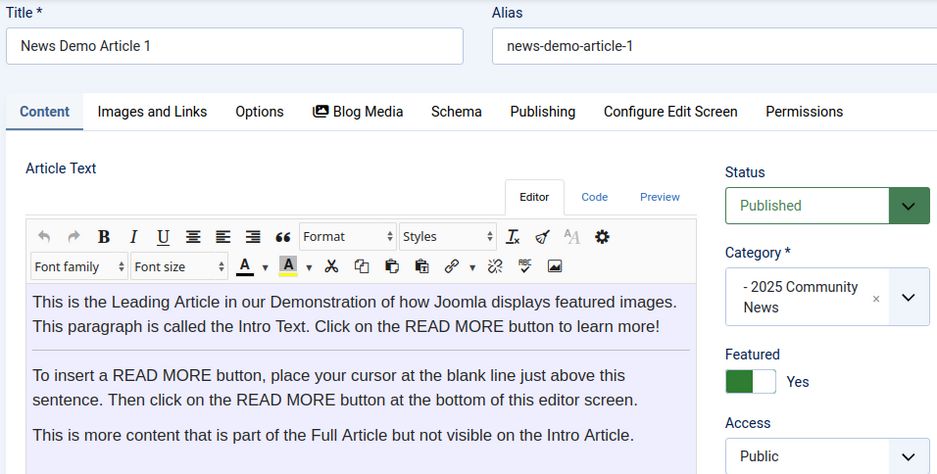
Go to Content Articles and click New. For Title, call it News Demo Article 1. For Text, copy and paste the following:
This is the Leading Article in our Demonstration of how Joomla displays featured images. This paragraph is called the Intro Text. Click on the READ MORE button to learn more!
To insert a READ MORE button, place your cursor at the blank line just above this sentence. Then click on the READ MORE button at the bottom of this editor screen.
This is more content that is part of the Full Article but not visible on the Intro Article.
Then check the Featured article box and assign the article to your 2025 Community News category. Then save the article.

Add the READ MORE link to the main article
After copying and pasting the text into the article workspace, enter a new line and with the cursor left at the beginning of the new line, click on the READ MORE button at the bottom of the page.
Add the Intro and Full Article Images
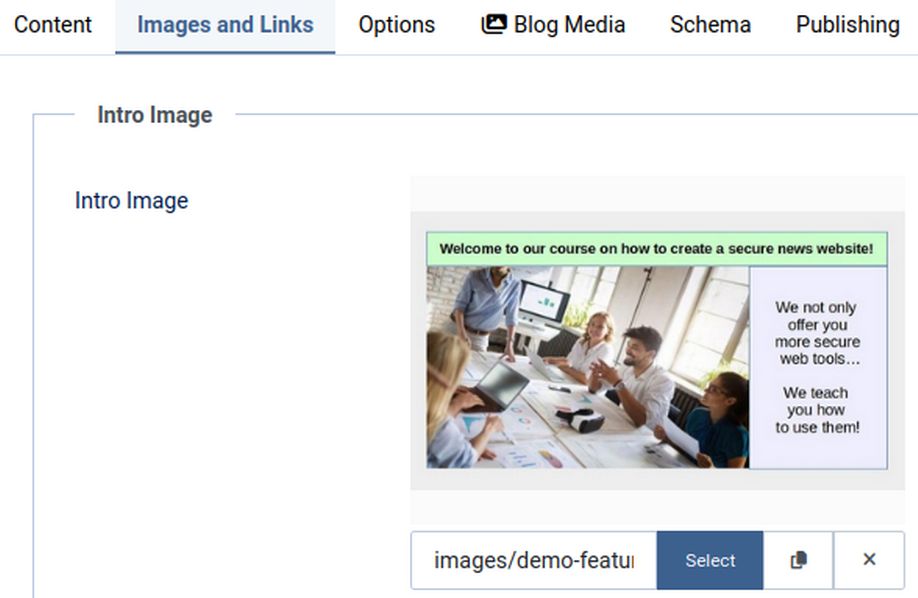
To add the Intro Image and Full Article Image, click on the Images and Links tab. Then click on the Intro Image Select button and go to the featured-images folder. Normally, for the Intro Image, we would select a 400 wide image. However, because this is the Leading article, for it to display properly at the top of our Home page, we need to select the 800 wide image for the Intro Image. Select 1.1-featured-image-800.jpg.

For the Full Article image click on the Select button and select the 1.1 800 wide image we loaded into the Joomla Media Manager. Then click Save and Close.
Create the Second, Third and Fourth Demo News Articles
Click on News Demo article 1 to open its Article Edit screen. Then use the arrow drop down to select Save as Copy. Rename the article News Demo Article 2. Change the first sentence to start “ This is an Intro Article…”
Then click on the Images and Links tab and change the Intro Image from an 800 wide featured image to a 400 wide featured image. Then click Save. Then click Save as Copy.
Rename the third article News Demo 3. Click the Images and Links tab and select a different Intro 400 wide featured image and a different 800 wide Full Article featured image. Then click Save. Then click Save as Copy.
Rename the fourth article News Demo 4. Click the Images and Links tab and select a different Intro 400 wide featured image and a different 800 wide Full Article featured image.
Visit your Home page to see the result:

Display More Blog Categories on your Home Page
In addition to displaying our Topic Categories and Subcategories in our Main Menu, we also want to display three articles from each Topic Categories below our Latest News Featured articles on our Home page. To see what this looks like, we first need to create some additional Topic Category articles. We already have four articles in the Community News Topic category. We will next add three Demo articles for our Sports category – with one in each of our three Sports sub-categories – and using the Sports Placeholder 400 wide image for the Intro Image and the Sports Placeholder 800 wide image for the full article image.
Create your first Sports Category article
Go to Content, Articles and click on the News Demo Article 2 to edit it. Then click Save as Copy and call change the title to Sports Demo Article 1. Also change the alias to sports-demo-article-1. Assign this first Sports article to the 2025 Local Sports Topic Category. Also uncheck the Featured article box.
Then click the Images and Links tab and change the Intro Image to the 400 Sports Placeholder image. Change the Full Article Image to the 800 Sports Placeholder image. Click Save. Then click Save as Copy.
Change the title to Sports Demo Article 2 and change the alias to sports-demo-article-2. Assign this second Sports article to the 2025 College Sports Topic Category. We will not change the Intro or Full Article images. Click Save. Then click Save as Copy. Change the title to Sports Demo Article 3 and change the alias to sports-demo-article-2. Assign this second Sports article to the 2025 Pro Sports Topic Category. We will not change the Intro or Full Article images. Click Save. Then click Save and Close.
Use a copy of the Sports Demo 1 article to repeat this process to create three Demo articles for the Schools Category and the Business Category. Also create three more News Demo articles (5, 6 and 7) which are not checked as Featured articles and which are using the News Placeholder 400 and 800 wide images. We now have 3 News articles, 3 Sports articles, 3 Schools articles and 3 Business articles which are not checked as Featured articles.
Add Topic Category Module Positions to our Home Page Layout
Joomla modules are slightly different from Joomla articles. Modules are boxes of content that you can precisely place in specific module locations on your website. Before we create our modules, we first need to use our Helix template to create some new module positions.
Module positions can be thought of as additional rows and columns we add to our page layout. We will add four module rows with one module position per row to appear below our Latest News featured articles. To add these module positions, go to our Home Dashboard and click Template Styles. Then click the Shaper Helix template to open the Template Edit screen. Click Template Options.
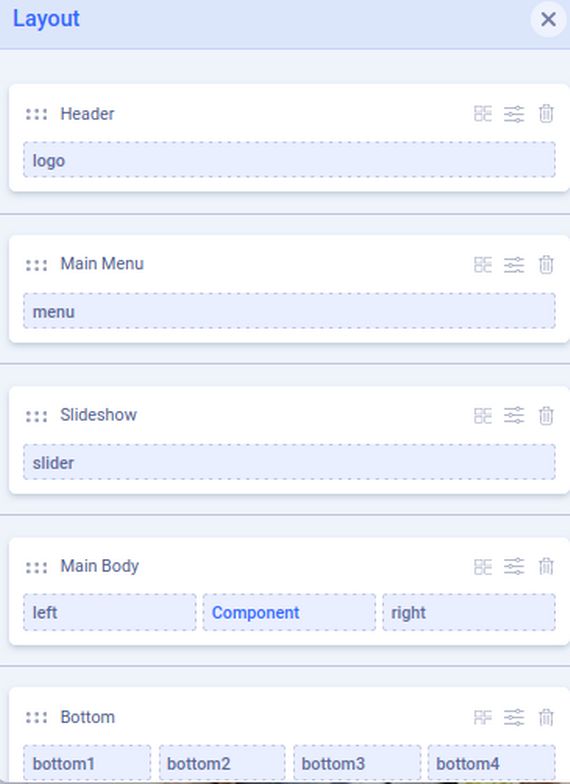
Then click Layout. Currently, our Layout has three rows above the Joomla Component area (which is our Latest News Featured articles).

Below the Joomla Component row are a Bottom row and a Footer row. Hover your cursor just above the Bottom row to reveal a tsmall + (Plus) sign. Click on it three times to create three more rows above the Bottom row. Then click Save.
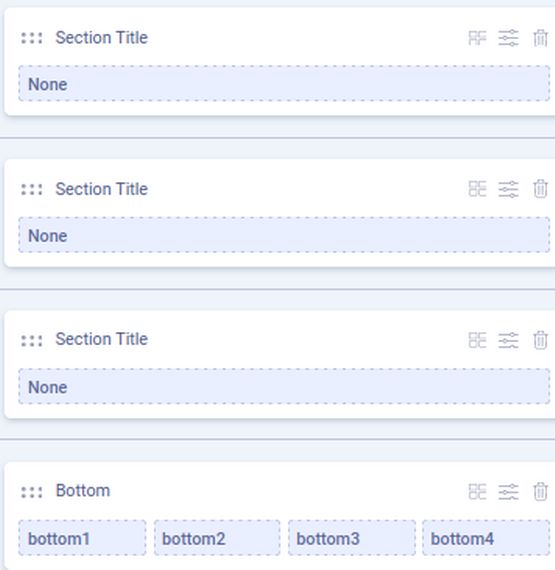
Here is what the rows below our Joomla component row now look like:

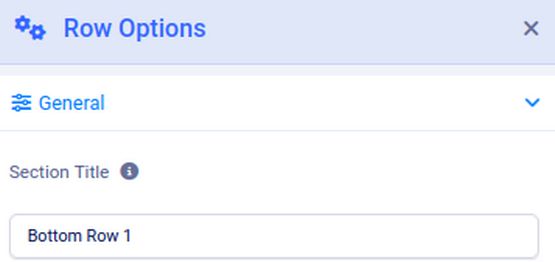
Click on the three arrows to the right of the first Section Title and change the row name to Bottom Row 1.

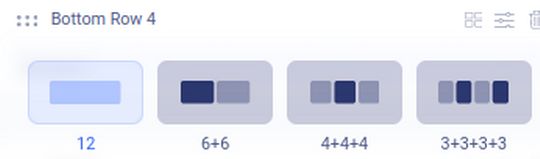
Repeat to change the names of the other three rows to Bottom Row 2, Bottom Row 3 and Bottom Row 4. Then click the tiny grid to the right of the three arrows for Bottom Row 4 and change it from four columns to 12 which equals one column.

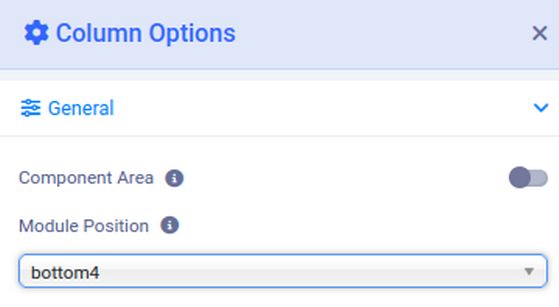
The blue area below Bottom Row 1 will now read “bottom1.” Hover your cursor to the far right of this blue area to reveal three dots. Click on the three dots and change the Module Position from bottom1 to bottom 4:

Click Apply. Then click the three dots for Bottom Row 1 and assign its module position to bottom1. Repeat to assign the bottom2 module position to Bottom Row 2 and the bottom3 module position to Bottom Row 3. Click Save, then click Close to close the Template Edit screen. Now that we have our module positions, we are ready to add our first Topic Category module.
Add a Joomla Extension to allow Article Modules on Home Page
Unfortunately, the default Joomla Module Manager does not allow us to display Articles Modules on our Home page. Thankfully, there is a free Joomla extension that replaces the Joomla Module Manager with a better one that will allow us to display Article Modules on our Home page. It is called the Advanced Module Manager. Here is a link to this extension in the Joomla Extension Manager: https://extensions.joomla.org/extension/style-a-design/modules-management/advanced-module-manager/
Click Download to go to this page: https://regularlabs.com/advancedmodulemanager/features
Scroll down and click Download Free. Then in the Popup, click Download Free. Transfer the extension from your Downloads folder to your website extensions folder. Then in the Joomla Dashboard, click System, Install, Extensions to install the Advanced Module Manager. This will replace the Module Manager Menu Assignment tab with a better one we will use in a moment.
Create a More News Topic Category Module
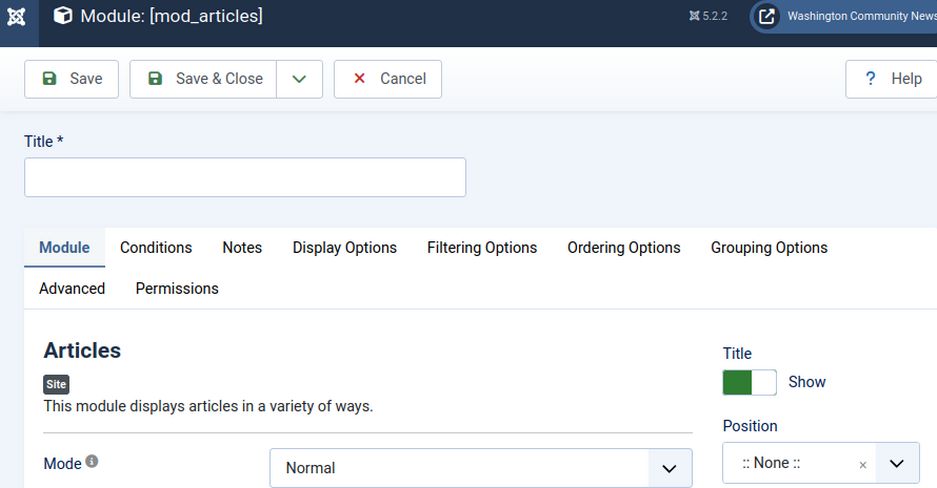
Go to Content, Site Modules and click New. Then click Articles to bring up this new Module: Articles Edit screen:

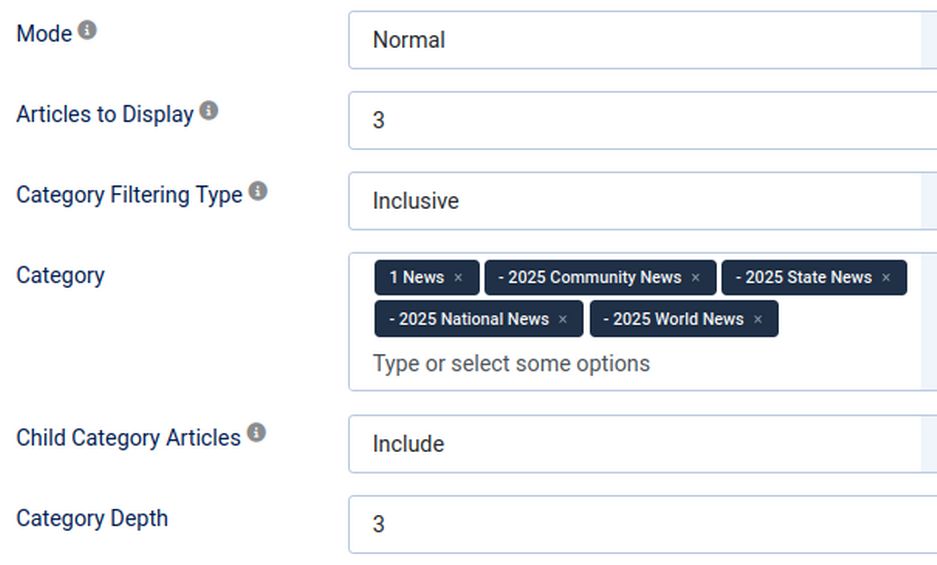
For Title, type More News. For Position, select bottom-1. For Mode, leave it at Normal. Reduce the Articles to Display from 5 to 3. For category, click 1 News category, 2025 Community News, 2025, State News, 2025 National News and 2025 World News. For Child category Articles, change it from Exclude to Include. For Category Depth, change it from 1 to 3. For Exclude Current Article, leave it at Yes.

Click Save. Then click the Conditions tab.
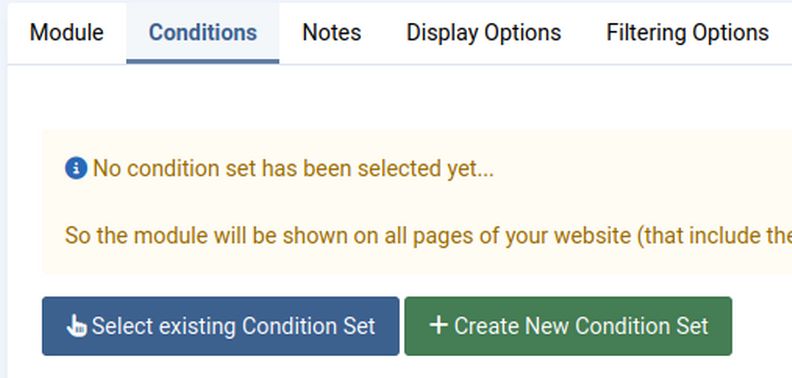
The Conditions tab replaces the normal Joomla Module Manager which has a tab called Menu Assignment:

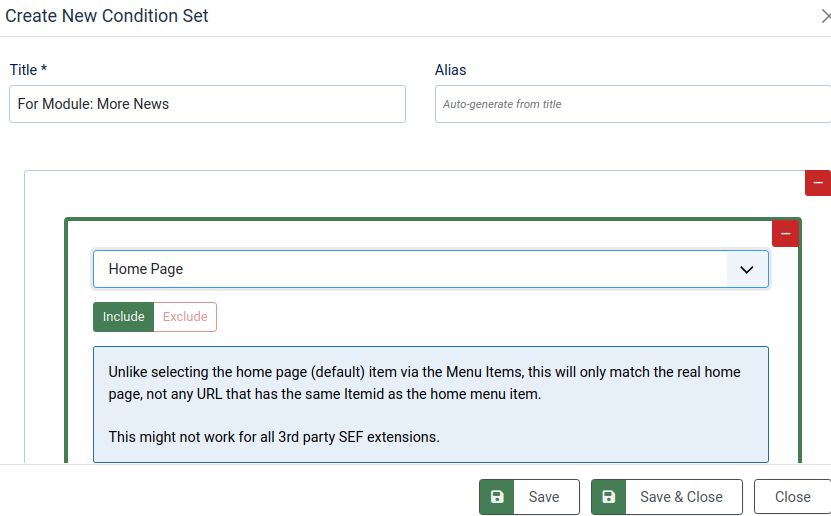
Click Create New Condition Set: For Select a Rule type, click Home Page Include. Then click Save and Close to close the Condition tab.

Then click the Display Options tab. Change the Layout from Vertical or Horizontal. Set the Max Number of Columns to 3. Change category from Hide to Display with Category Link set to Yes. Leave Article Info Layout at Multiline instead of Single Line. Change Intro Text from Hide to Show. Increase the Intro text limit from 100 to 190. Change Show Intro/Full image from No to Intro Image. Change Read More link to Show. Increase the Read More Character Limit from 15 to 30. Click Save. Then click the Filtering Options tab. Change Featured articles from Show to Hide. Click Save.
Then click the Ordering Options tab and change the Article Field to Order by to Start Publishing Date. Click Save and Close. Clear the browser cache and view the front end to see the result. Unfortunately, the front end displays only two columns despite the fact that we set the Articles module to 3 columns. This is because the CSS for mod articles grid was set to only 1fr, 1 fr. To fix this, add this line to our Helix template custom css:
.mod-articles-grid {grid-template-columns: 1fr 1fr 1fr;}
ul { list-style-type: none;}
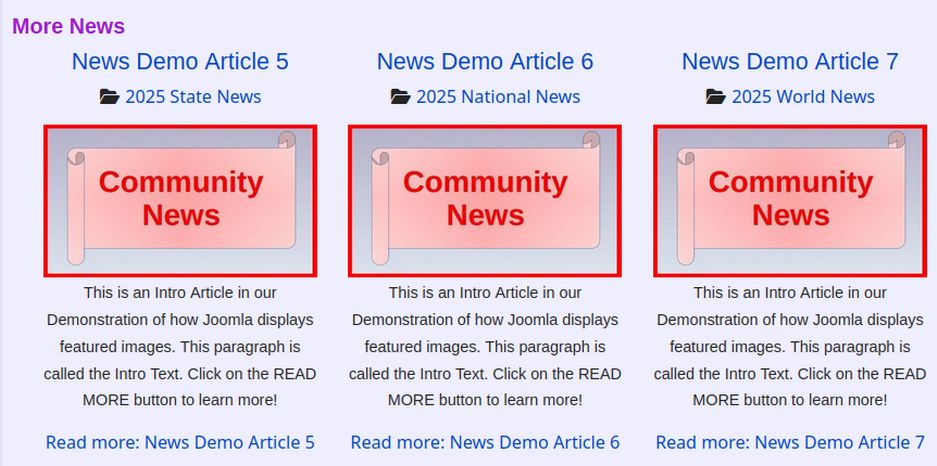
Here is the result:

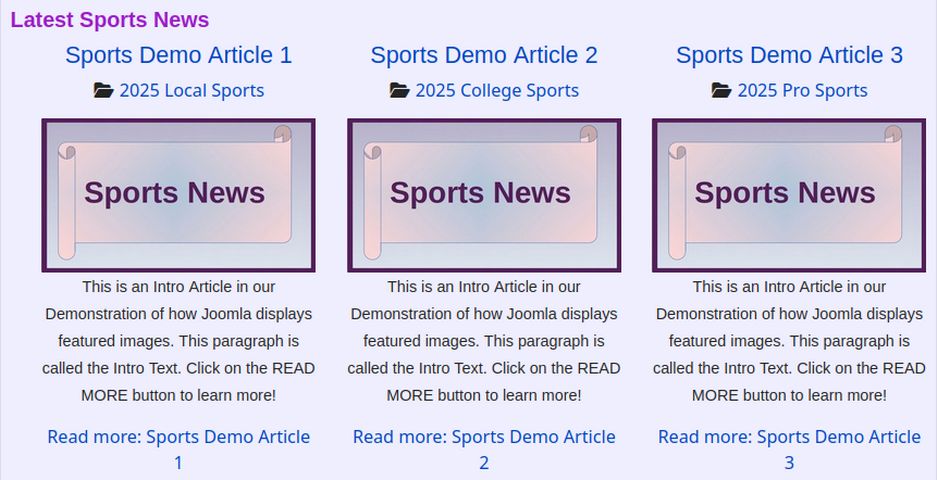
Click Module, New, Articles and repeat the above steps to add a Latest Sports News row to the bottom2 module position:

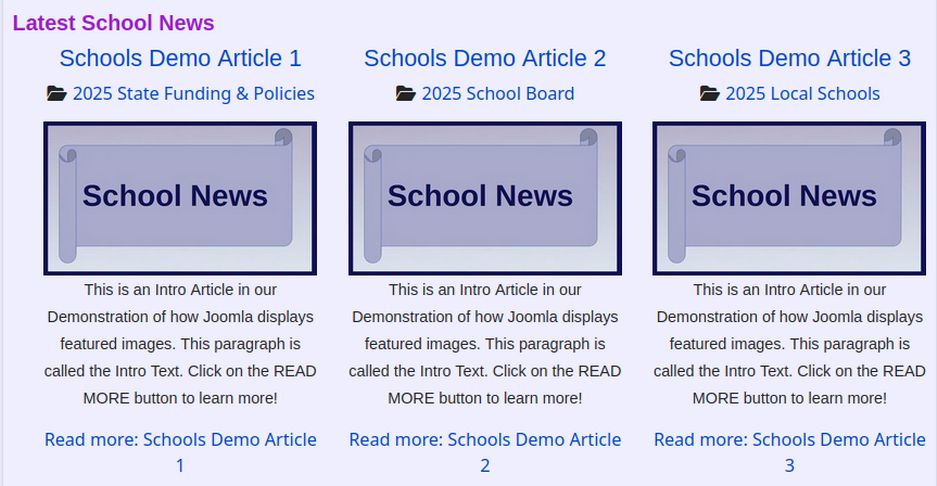
Click Module, New, Articles and repeat the above steps to add a Latest School News row to the bottom3 module position:

Click Module, New, Articles and repeat the above steps to add a Latest Business News row to the bottom2 module position:

Final Notes: The layout needs improvement to display better on mobile phones. For screen widths under 700 pixels, the custom CSS should be changed to
.mod-articles-grid {grid-template-columns: 1fr 1fr;}
If sub-topic headings appear on some pages, add the following to your Helix template custom CSS:
.cat-children h3 {display: none;}
The READ MORE button needs better styling. We will deal with that in a later article.
What’s Next?
It is important that Intro articles only have a few words in the Intro Text before the Read More button. Even then, the vertical format of having the image above the Title simply takes up too much room. We could add a class to float the image left. To solve this problem and create a more space efficient way to display Intro Articles, we will need to add a free Joomla extension called Mini Front Page – a tool which also automatically processes Featured images. We will cover this Joomla extension in our next article.
