In our last article, we used Libre Draw to create a couple of Featured Images. In this article, we will use an image editor called Gthumb to quickly resize these images to create versions that are 800, 400 and 200 pixels wide.
Use Gthumb to resize and then crop your Image
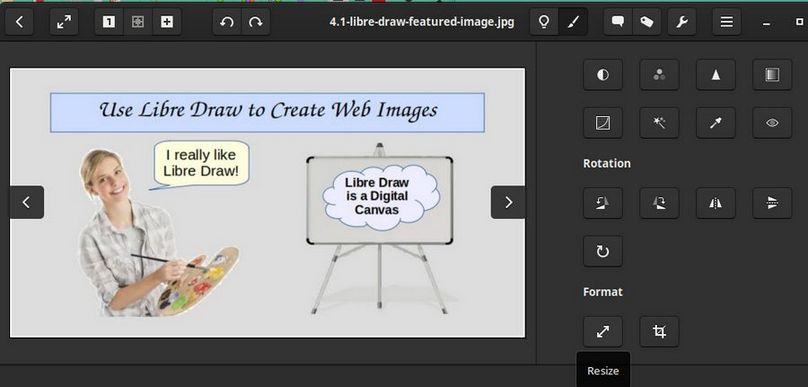
Open the Gthumb image editor (available from the Debian Software Center if it is not already installed) and then select and open your featured image file. Click on the Edit Icon (paint brush) in the upper right corner.

Then click on the Resize button in the lower right corner.

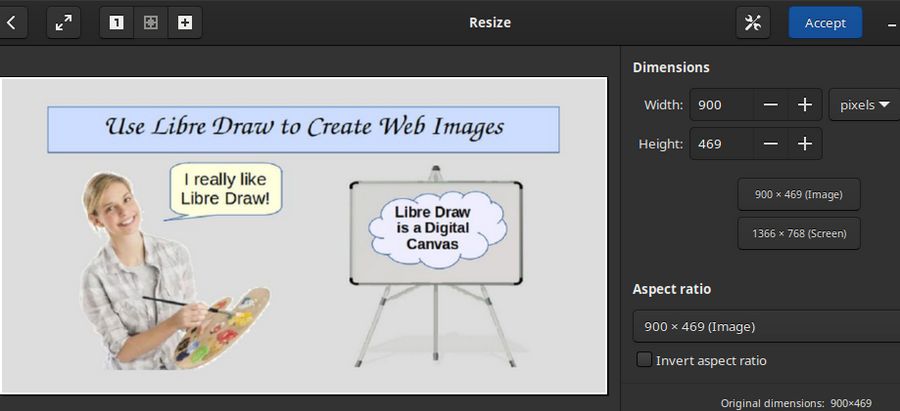
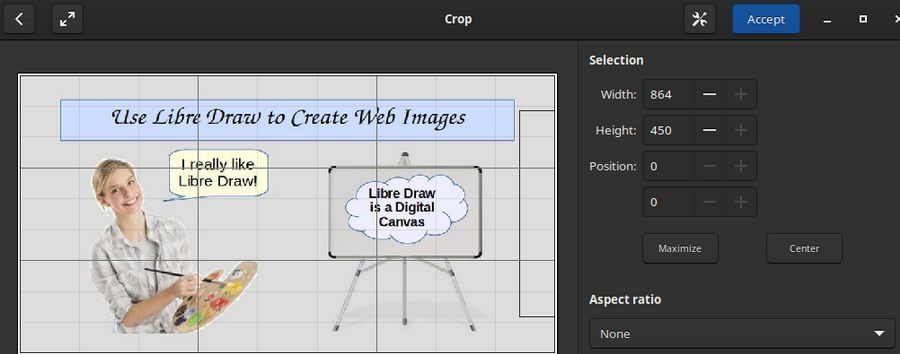
The original image is 900 wide by 469 high. We want the image to be exactly 800 wide by 450 high. Click on the Height Minus sign to bring the height down to 450 High. The width is still 864. Click Accept. Then click on the Crop button which is to the right of the Resize button and click Maximize:

Reduce the width to 800 pixels. Then click on the Position Plus sign and move the displayed image 30 px to the right to center the textbox. Then click Accept.

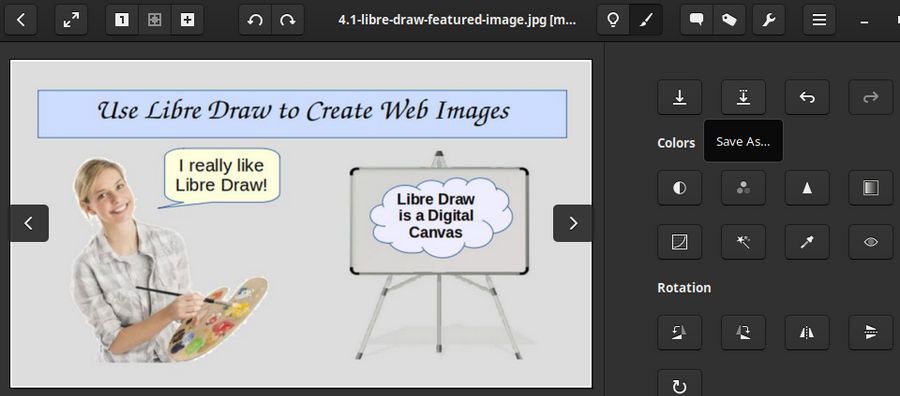
Then click the Save As button to save the edited image with a file name that includes its width, for example, as 4.1-libre-draw-featured-image-800.jpeg. Then click Save.
Create Two More Thumbnail Images
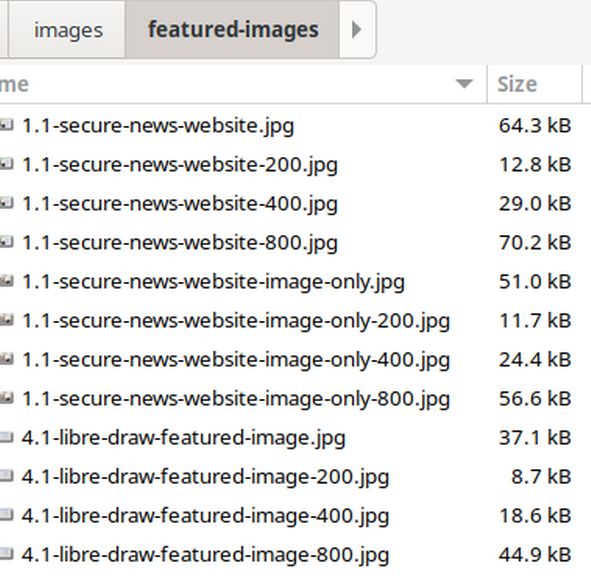
While we are here, we will use 4.1-libre-draw-featured-image-800 (which is already open) to create three more thumbnail images. Click on Resize. Reduce the width to 400 pixels. Then click Accept. Then click Save As and change the name to 4.1-libre-draw-featured-image-400. Then click Save. Click Resize again and reduce the width to 200 pixels. Then click Accept. Then click Save As and change the name to 4.1-libre-draw-featured-image-200. Then click Save. You can now close Gthumb. You have created three thumbnail images for your first Featured image. We will leave resizing the Text versus No Text Featured Images as a homework exercise. Here is what all of these featured images look like in our Featured Images folder on our secure Linux computer:

In addition to the option of manually creating thumbnail images with Gthumb, Joomla offers tools that allow us to put our biggest featured images in a folder and the tools will automatically create whatever smaller placeholder images we decide to use. So this is mainly a learning exercise.
Congratulations! You are now ready to add these to your News website article. We will cover this in our next article. But first, we need to create some Topic Placeholder images to use for our News Demo page layout and resize them also.
Create four News Topic placeholder images
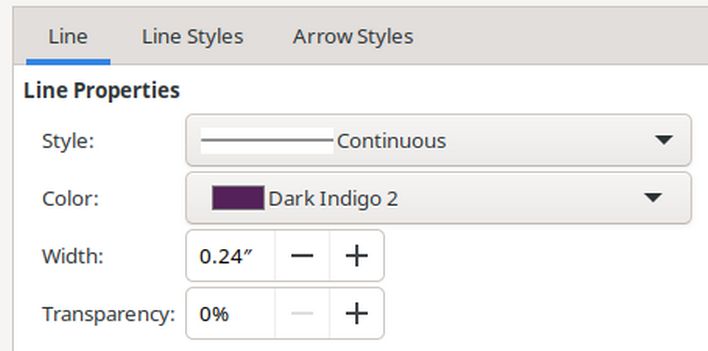
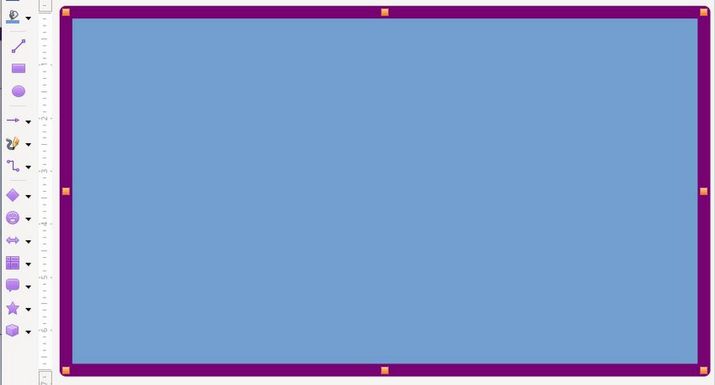
Placeholder images are images to use for articles and categories that do not yet have their own custom Feature Images. We will create placeholder images for the topics: Community News, Local Sports, School News and Business News. In your images folder, create a folder called placeholder-images. Then open a new Libre Draw document and save it as Sports News Placeholder. Add a rectangle that covers the entire workspace. Then right click on the rectangle and click Line. Change the color to purple and the thickness to .24.

Then click OK.

Then right click on the rectangle and click Area to change the color to light blue #CCCCFF.

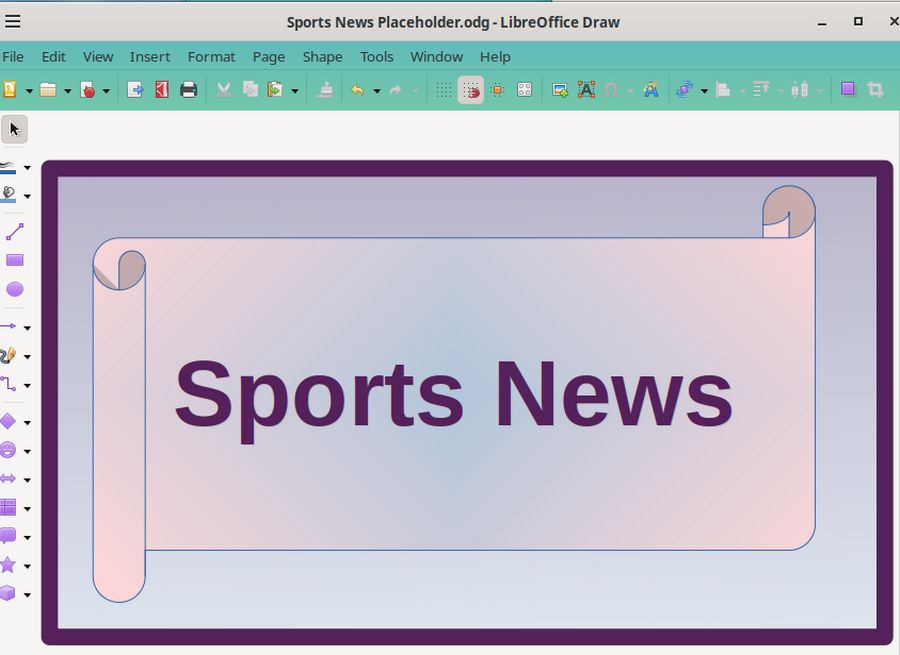
Then click on the star shape to add a scroll. Click in the middle of the scroll and add the text Sports News.

Select the words Sports News. Then right click and click Character. Change the font to 96 bold and change the font color to purple to match the border.
Then click on the scroll to select it and right click and click Area. Change the area to a lighter blue #EEEEFF. Below is our final result:

Use Flameshot to copy the entire screen including the purple border. Paste the image in a Write document:

Then right click on the image and click Compress. Compress the image to 150DPI JPEG and click Save. Save the image in your placeholder-images folder as sports-news.jpeg.
Repeat the above steps to create school-news, business-news and community-news placeholder images
Save the Sports News Placeholder Libre Draw file. Then save it again as School News Placeholder. Then save it again as Business News Placeholder. Then save it again as Community News Placeholder.
Next open the School News Placeholder drawing and change the border colors, text color, scroll background color.
Here is School News in blue:

Here is Business News in green:

Here is Community News in red:

Use Gthumb to Resize and Crop each image
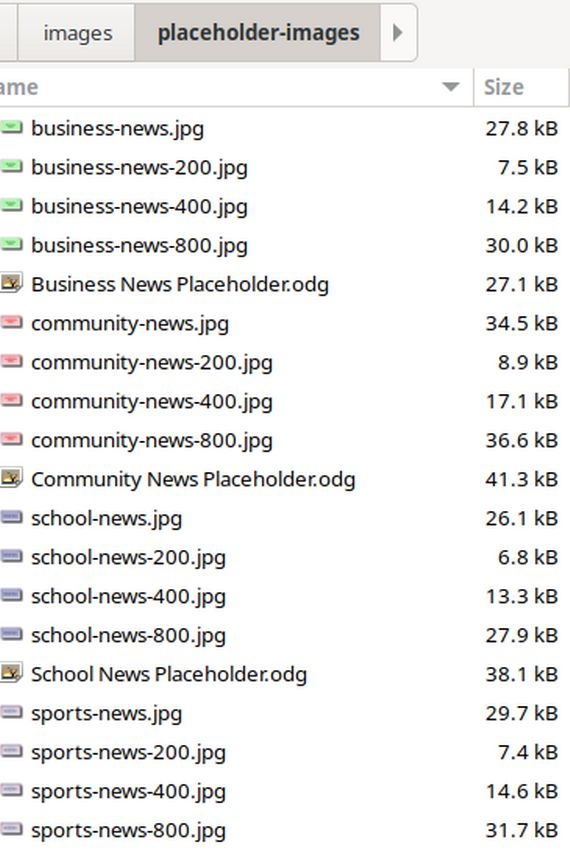
Open Gthumb and go to your News Website images folder and open the placeholder-images folder. Then select the sports-news image and resize it to 800 wide. Then crop it to 450 high. Then save it as sports-news-800.jpeg. Then resize this image to 400 wide and save it as sports-news-400.jpeg. Then resize it to 200 wide and save it as sports-news.200.jpeg. Repeat to create 800, 400 and 200 images for the other three placeholder Topic images. Here is what our placeholder images folder looks like when we are done:

What’s Next?
In our next article, we will review how to add these Featured Images to your Community News website and see which sizes we like best.
