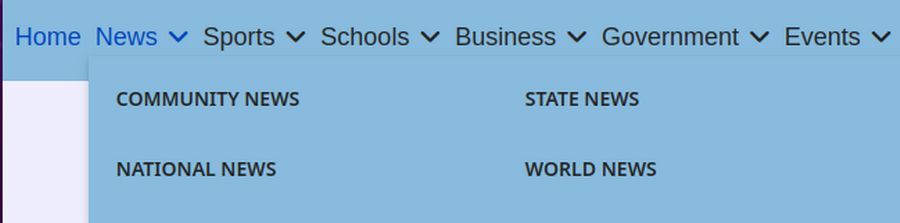
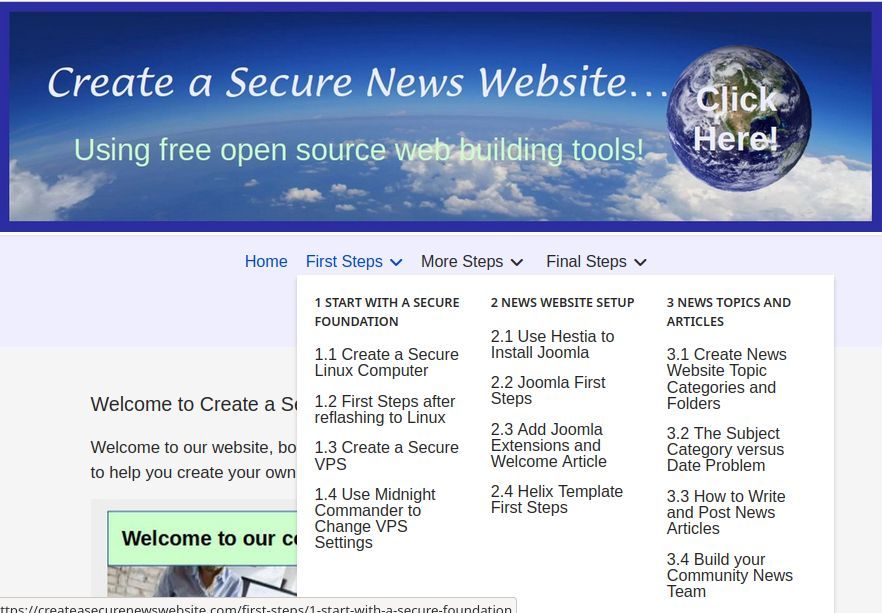
In this article, we will review how to use our Helix template to add first a normal horizontal menu and then a custom Mega Menu. Our goal is to create Mega Menu Dropdown Menus that display below the Main Menu like this:

Helix Horizontal Menu
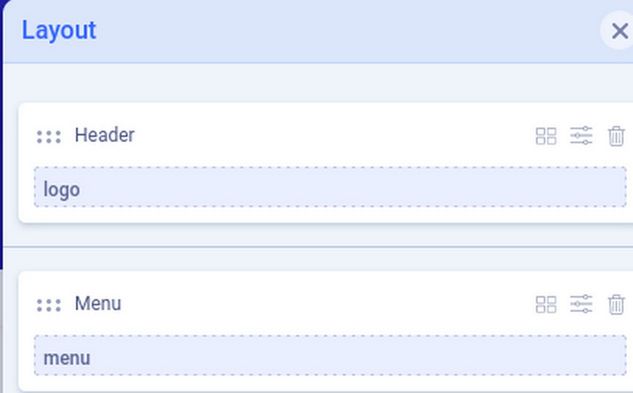
To see our Helix menu, we need do four things. First, we need to use the Helix Layout tool to create a row called Menu with a menu module position. The word menu is very special because the Helix menu will automatically use this module position.

Second, we need click Menu and set the Helix Menu Builder for Main Menu:

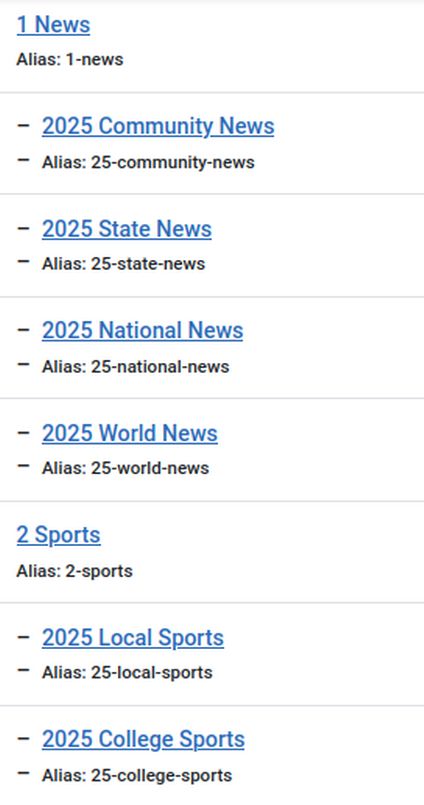
Third, we need to create some Categories. We need at least two levels of menu items so that some menu items are the parent menu items and other menu items will be child menu items. Assuming that both the parent and child menu items are category blogs, we first need to create our two-level Category Blog structure by going to Content, Categories. Here is what our Category structure looks like:

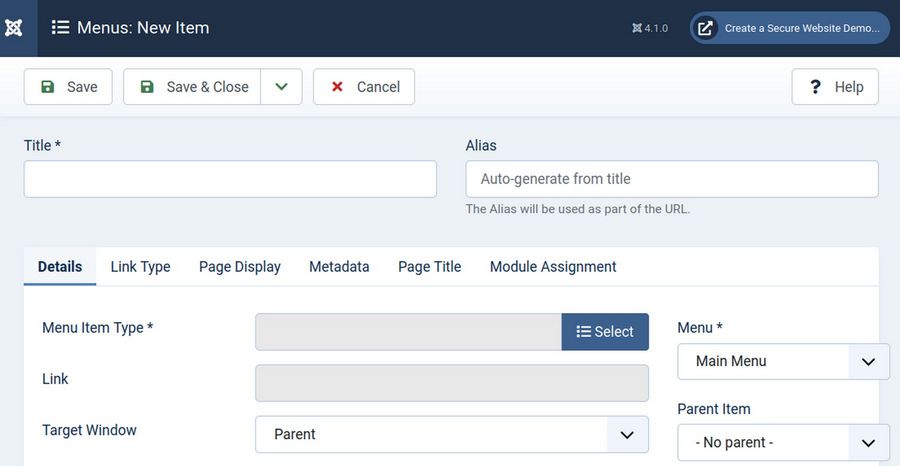
Fourth, we need to create some Top Level and Second Level Category Blog menu items. So go to Menus, Main Menu. Initially, there is only one menu item called Home.
Step 1 Add Top Level Menu Items
We will make four top level menu items called News, Sports, Schools and Business. Click New.

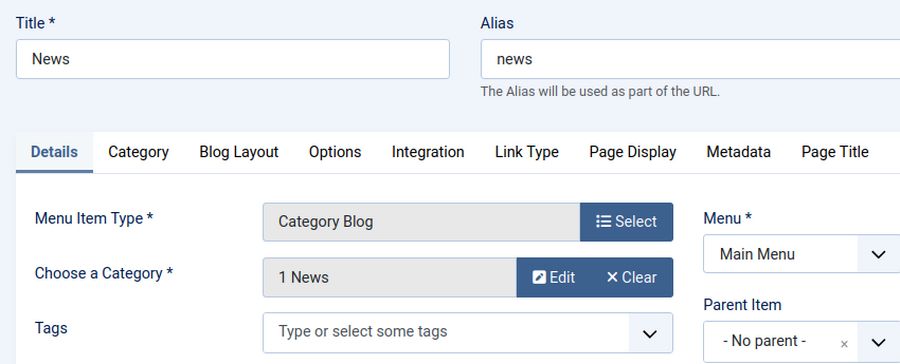
Then click the Blue Select button. Click Articles, Category Blog. Then select the 1 News category. For Title, type News. For Parent, leave it at No Parent:

Click Save and New. Then click the Blue Select button. Click Articles, Category Blog. Then select the 2 Sports category. For Title, type Sports. For Parent, leave it at No Parent.
Click Save and New. Then click the Blue Select button. Click Articles, Category Blog. Then select the 3 Schools category. For Title, type Schools. For Parent, leave it at No Parent.
Click Save and New. Then click the Blue Select button. Click Articles, Category Blog. Then select the 4 Business category. For Title, type Business. For Parent, leave it at No Parent. Then click Save and Close and visit your website front end to see the result:
Here is our main menu in the front end:

Step 2 Add Second Level Menu Items
We will next add second level menu items. To create our first second level menu item click New. Then click the Blue Select button. Click Articles, Category Blog. Then select the 2025 Community News category. For Title, type Community News. For Parent, select the News Menu item we just created. Then click Save and New. Click Articles, Category Blog. Then select the 2025 State News category. For Title, type State News. For Parent, select the News Menu item.
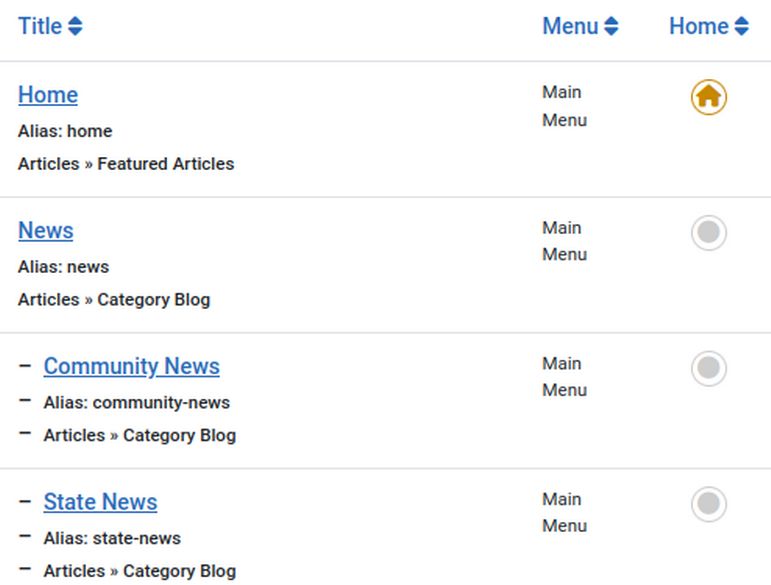
Repeat to create National News and World News in the News parent category and also to add the second level categories for our Sports top level menu item, our Schools top level menu item and our Business top level menu item. Then click Save and Close. Here is what the top of our Main Menu looks like in the backend:

Note the indent dashes to the left of the child menu items.
Step 3 Switch from a Normal Menu to a Mega Menu
The first steps for creating a mega menu are the same as for creating a normal menu. The key difference is that you MUST create second level level menu items for the Mega Menu to display properly. We have already created our top level menu items – each with its own second level menu items. We therefore can create a mega menu for each of our three top level menu items.
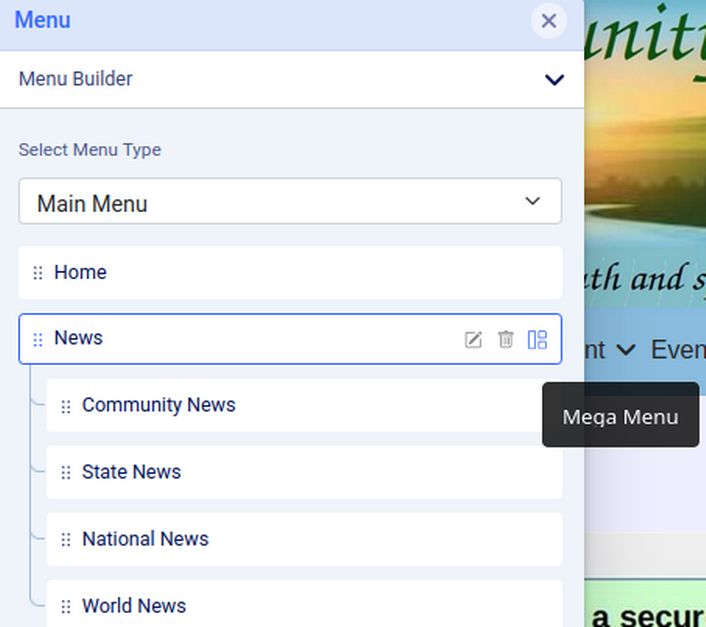
To create your first mega menu, go to your Dashboard and click Templates, Styles and click on the Helix template to edit it. Go to Menus and find your first top level menu item which in our case is called News. Hover to the right of the News menu item to see three hidden icons. The first is Edit. The second is Delete and the third is Mega Menu:

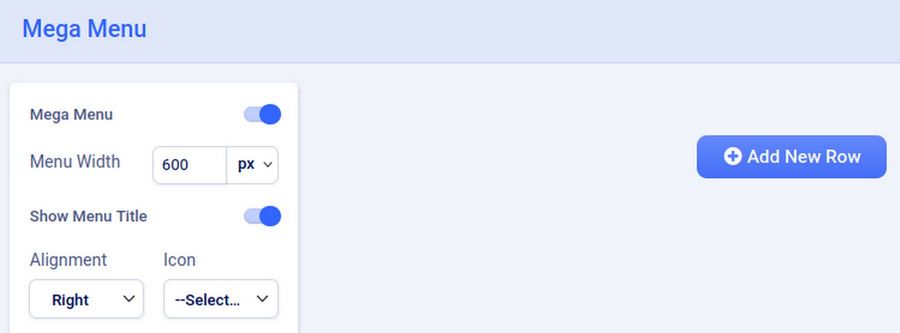
Click on the mega menu icon to open it. Then click on the button to the right of the words Mega Menu to open the Mega Menu screen: Click Add New Row:

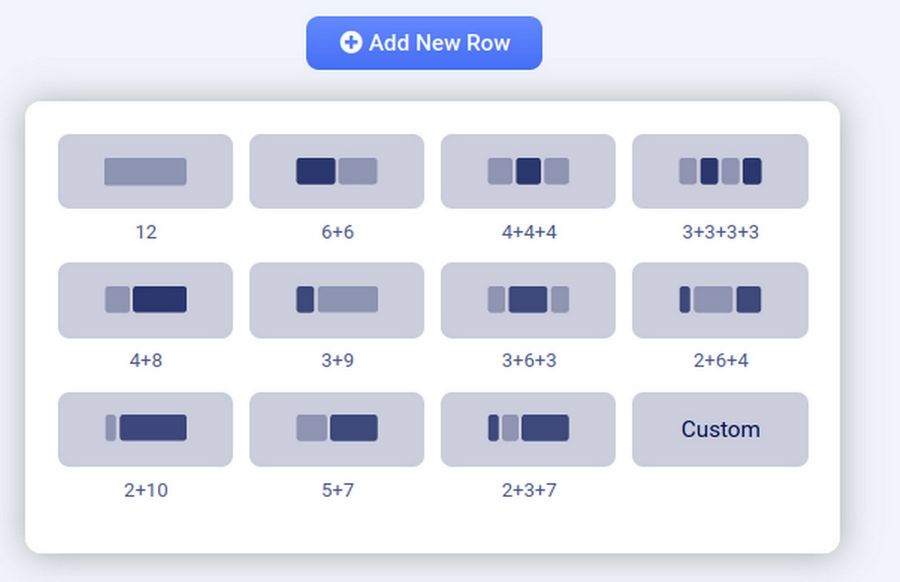
This screen will appear:

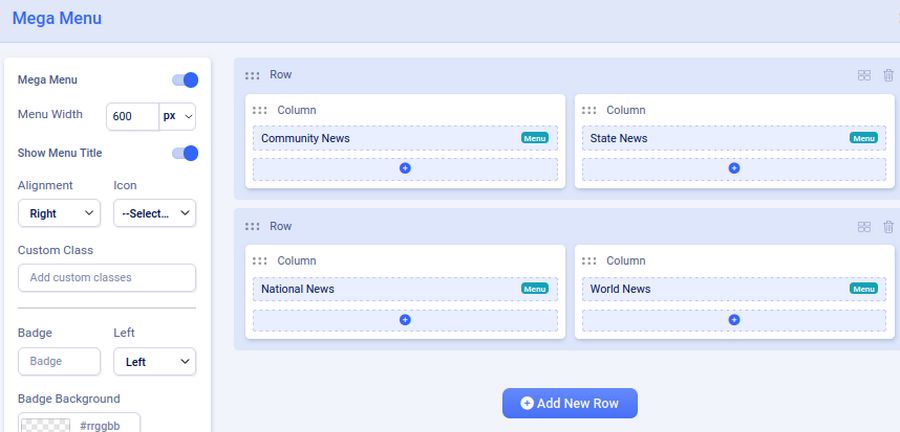
Click 4 + 4 to create a two column mega menu drop down. Then click Add New Row again to create a second two column row. Click Save.
Helix should automatically place your four sub-menu items in the proper boxes. If not, you can drag them where you want them to appear.

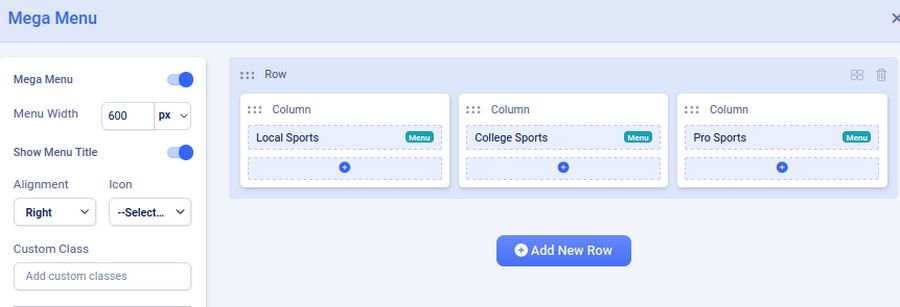
The Alignment had to be changed from Left to Right. Click Save. Then repeat for Sports. This one has a single row set for 4 – 4 -4 which is three columns:

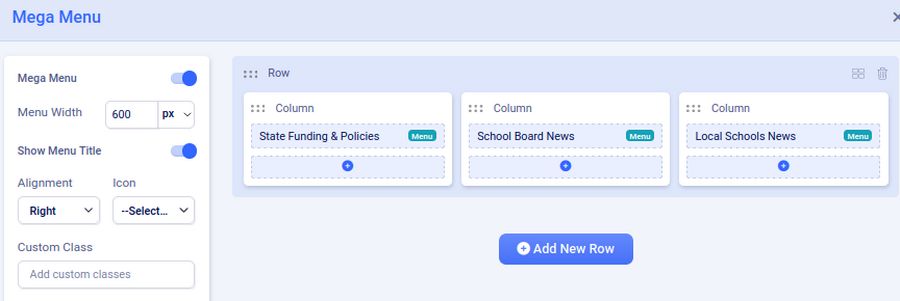
Here is the Mega Menu for Schools:

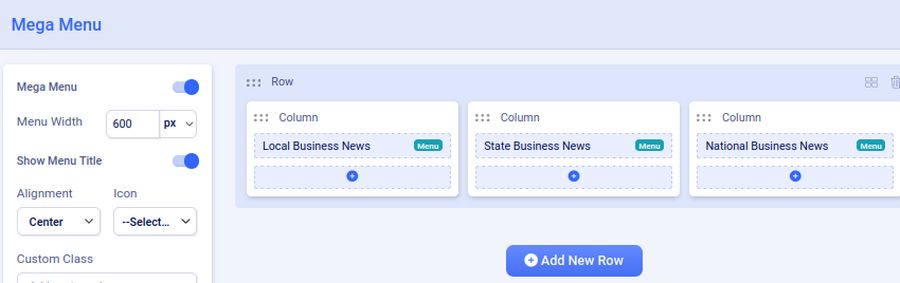
Here is the Mega Menu for Business:

Note that the Alignment for the Business Mega Menu needed to be changed to Center to display properly. Save and Close the Template Edit screen and view the front end.
Below is an example of a three level drop down Mega Menu:

Congratulations! You now know how to use the Helix template to create your own mega menus!
What’s Next?
Another way to link to special menu items including ads and special events is to create custom modules displayed below or above our news menu items. In the next series of articles, we will review how to create custom modules, also known as Feature Boxes.
