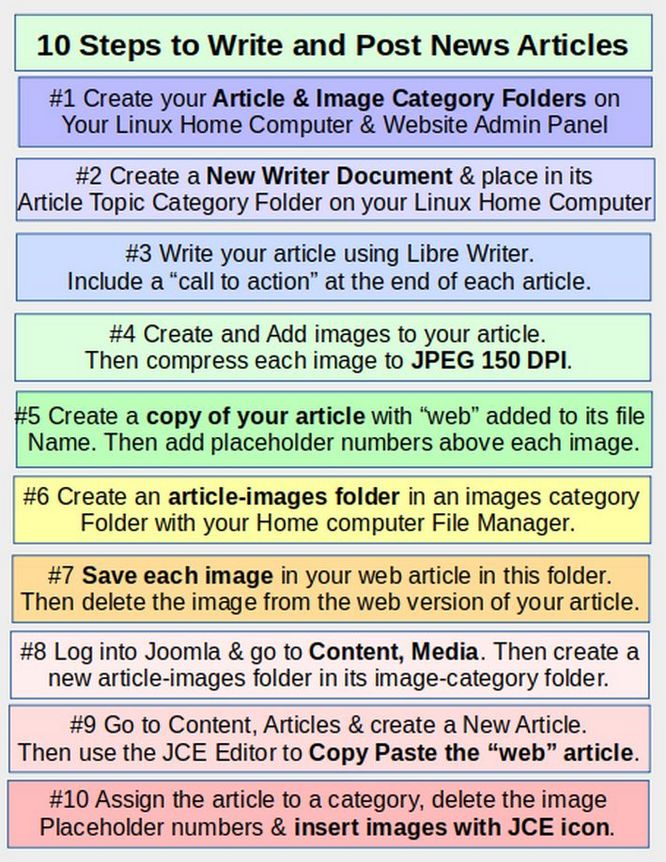
The article describes 10 steps to write and post a Community News website article. Other than the first step, creating your News Topic Category folders, which is done before writing news articles, these steps are done each time you add a new news article to your News website. While many of these tips apply to posting an article to any website, this article was mainly written to help authors post articles to a Joomla News website using a secure Linux computer. If some of your contributors do not yet have a secure Linux computer, they should email articles to someone who does so the articles can be properly formatted and securely posted to your news website.

Let’s take a closer look at each of these 10 steps.
#1 Create your Article & Image Category Folders on your Linux Home Computer & Website Admin Panel
In our previous article, we explained why and how to create Topic categories to place your News website articles in. Hopefully, this step has already been done. But you still need to decide which Topic category your article belongs in.
#2 Create a New Libre Writer Document & place in its Article Topic Category Folder on your Linux Home Computer
You should write your News articles with a web compatible Word Processing program – the best of which is called Libre Writer. Unfortunately, the most common Word Processing program, MS Word, has a huge amount of hidden bloated code that is so badly written that it can harm your website if you attempt to copy and paste from MS Word to your web posts. You therefore want to use a free Word Processing program called Libre Writer to create your posts. Libre Writer comes pre-installed on Linux Laptops and does not use a bunch of hidden code. We explain briefly how to create Writer documents at the following link: https://learnlinuxandlibreoffice.org/5-benefits-of-libreoffice-writer
In addition, we have an entire book and free self-paced course that goes into detail on how to create documents using Libre Write at this link: https://betterwordprocessing.com/
However, the process is similar to writing documents with Microsoft Word or Google Docs. Simply open a new Writer document, then type in the title of your document and save it to its Article Topic category folder. Your article title should be short so it fits in your website menu. But it should also contain key words describing what the article is about to help Search Engines categorize it properly.
#3 Write your article using Libre Writer
The first article you should write and post at the top of your Home page is called the Welcome Article. The title is typically titled Welcome to Our Website! The Welcome Article explains what your website is all about and why viewers should take the time to read it. Like all your other articles, your first article will consist primarily of a combination of text and images.
The first step to creating your Welcome article is to create a new Writer document. Save the document to your website 0 Welcome folder which should be in your Articles folder. This Welcome article (and most other articles) can be divided into the following 5 parts:
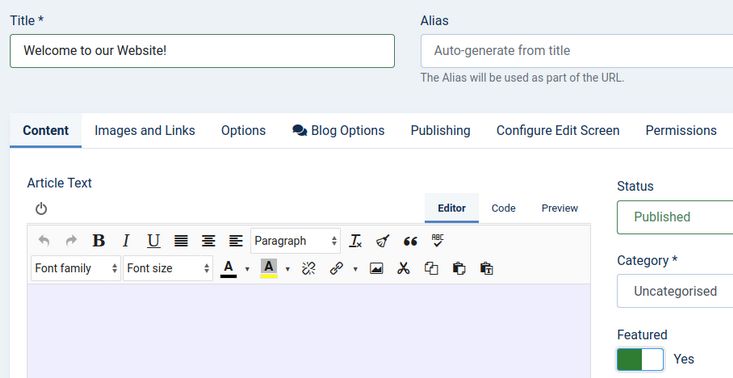
Part 1 is the Title: Welcome to our Website!
Part 2 is the Introduction TEXT:
Welcome to our website. Our mission is to help you!
Part 3 is the Main Body Content which may include several points:
Main Body First Idea TEXT:
We offer all kinds of tips to help you achieve your goals.
Main Body Second Idea TEXT:
We also provide a network to help you reach others.
Part 4 is the Conclusion TEXT
We are a great resource for helping you achieve your goals!
Part 5 is the Call for Action TEXT:
Feel free to contact us with any questions you may have. We look forward to hearing from you!
#4A Add images to your article. Alternate each image with text.
Once you have some text, it is time to add images for site visitors that are more visually oriented. Nearly every paragraph of written text should be followed by an image associated with that text. You can add these images as you write your articles or add them after you write the articles. But in either case, to make it clear where the break is between an image and a paragraph, try to alternate text with images by setting the Wrap property for the image to None. This will also make it much easier to add your images to your web posts.
Below we have the same article only now we have added an image to match each sentence or paragraph:
Welcome to our website. Our mission is to help you!

We offer all kinds of tips to help you achieve your goals.

We also provide a network to help you reach others.

We are a great resource for helping you achieve your goals! Feel free to contact us with any questions you may have!
Why we recommend a lot of images
A common problem with websites is that they contain too much text and not enough images. As a rule of thumb, there should be at least as much space taken up with images as there is with text.
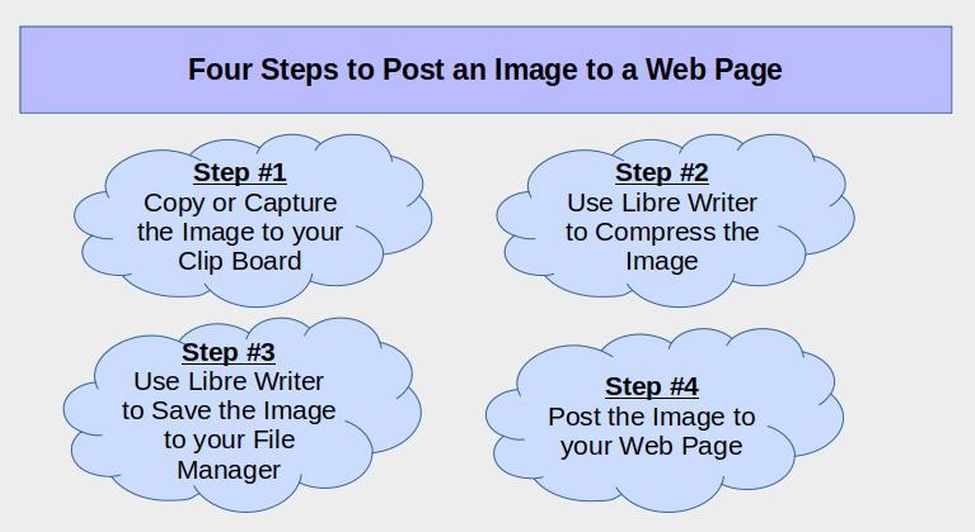
Getting Images to Add to your Articles
In the above example, we wrote our first article, called Welcome to our Website. We had 3 images in this article. But where did they come from? The Internet is very visual. Take your time to find images which support your ideas. Use as many images as possible which show people. Charts, graphs and tables can also be copied as images. Images often convey much more information than text and help readers, and especially visual learners, better understand the message you are trying to convey.

Right click on an existing website image and click Save Image to copy the image to your clipboard OR
Use a Screen Capture tool to Capture Images to your Clip Board
One way to get images for your articles and slide shows is to take them with a digital camera. Another is to capture images and screen shots from the Internet using a screen capture tool. In Linux, there is an excellent free screen capture tool called Flameshot.
#4B Compress each image to JPEG 150 DPI.
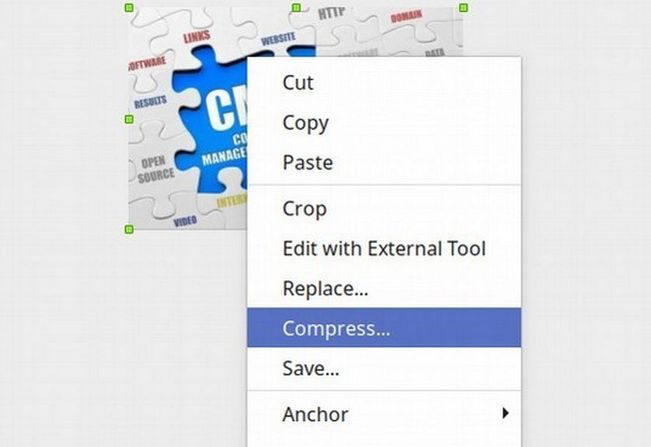
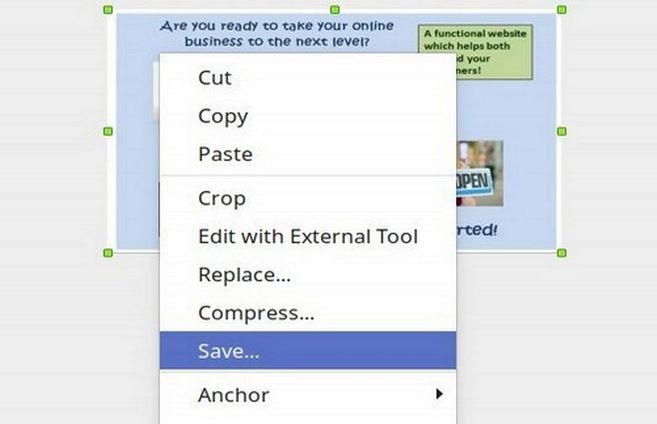
As you add images to your articles in Libre Writer, right click on each image and click Compress to reduce the file size as well as to insure that the image has been converted to the JPEG file type.

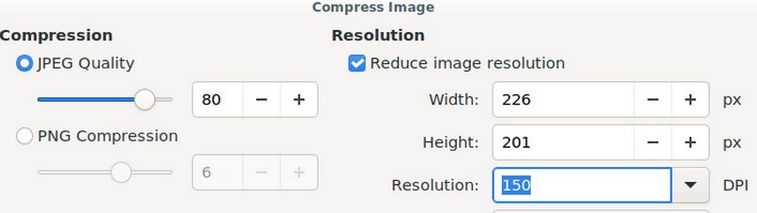
On the Compress Image screen, change the DPI from 300 to 150.

Then click OK. This will turn the image into a JPEG image and also reduce its file size to under 100 kB for the web.
#5A Create a copy of your article with “web” added to the end of its file name.
When you have finished writing your article and adding all of your images, create a second copy of your article by clicking File, Save A and save your article with the word “web version” added to the end of its file name. You will now have two identical versions of your article, for example, Welcome to our News Website and Welcome to our News Website web version.

Next, close the first Document and continue working with the WEB version of your Welcome article.
#5B Add placeholder numbers above each image.
Website images are handled differently from text in that text can be copy pasted directly into a website article. Images on the other hand must be transferred and posted one at a time as websites and the internet consider every image to be an individual link. Therefore, we need to create a text only version of our Libre Writer document before we can transfer the article to our website. This involves replacing each image with a placeholder number and then saving each image as a separate file. Here is a copy of our Welcome article with the placeholder numbers above each image:
Welcome to our website. Our mission is to help you!
01

We offer all kinds of tips to help you achieve your goals.
02

We also a network to help you reach others.
03

We are a great resource for helping you achieve your goals! Feel free to contact us with any questions you may have!
#6 Create an article-images folder in an images category folder with your Home computer File Manager for your Welcome article images.
Create a folder in your images folder with a short name and no spaces to hold your article images. Note that all images folder names should be lower case with no spaces.

#7A Save each image in the web version of your article in this article-images folder
Right click on the first image and click save it to your article images folder on your Home computer.

We are ready to place all of the welcome article images in our website images/0_welcome/welcome folder. We will save our three welcome article images inside of this 0_welcome images folder. This should be numbered 01, 02 and 03.
Because these image files will be transferred directly to your website, file names for these image files should be in lower case. No spaces or capital letters. It is best to save images as JPG files.
#7B Delete each image from the web version of your article.
As each image is saved, delete it from the web version of your welcome document. This will turn the web version of your welcome document into a text only document that will have numbers as place holders for each image.
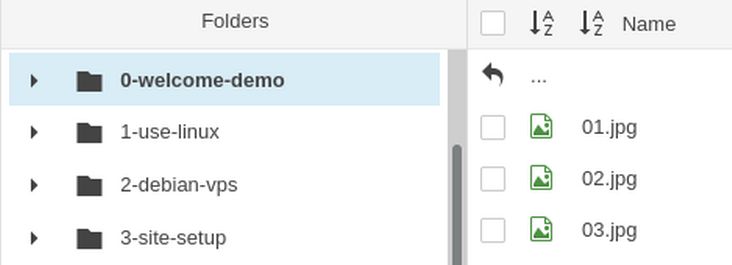
Here is our 0_welcome images folder with our three images in it:

As you save each image, you should check to make sure none of these images is over 100 KB, but usually Libre Writer Compress Graphic does a good job of optimizing and compressing the images as they are captured and transferred. Note that all three of the images above are under 50 KB.
Below is what the Text Only (web) version of the Welcome article looks like after the 3 images have been copied to the images folder and the images have then been deleted from the WEB version of your document and replaced by the placeholders, 01, 02 and 03:
Welcome to our website. Our mission is to help you!
01
We offer all kinds of tips to help you achieve your goals.
02
We also provide a network to help you reach others.
03
We are a great resource for helping you achieve your goals! Feel free to contact us with any questions you may have!
Note that the web version does not have any actual images. It now consists only of text – with 01, 02, etc indicating where the images should be inserted back in to the text one the text itself has been copied and pasted into the website article. Now that you have created a WEB or TEXT ONLY version of your Welcome Article and your 3 Welcome Article images are placed into their proper folder on your HOME computer, it is time to copy each of these 3 images into a similar folder on your website server.
#8A Log into Joomla dashboard and go to Content, Media. Then create an identical article-images folder in its image-category folder.
Log into your Joomla Dashboard and click Content, Media. We will use the Joomla Media Manager to create a new images folder for our new article. The welcome article is special because it does not need an images category folder. Just create a folder called 0-welcome. To create a new images folder, click Create New Folder:

Type the name of the article (in lower case with no spaces) in the box. We will type in 0-welcome for the name of this images folder. Then click Create. Here is my 0-welcome images folder and my image category folders.

Here are the four image article folders inside of the 1-news image Topic category folder:

Each time you write a new article, you should first create a folder for the images in that new article in both your home computer’s images Topic category folder and also your website’s images Topic category folder. Now that we have our website images folders made, we are ready to transfer our welcome article images from our home computer images welcome folder to our website welcome folder.
#8B Add Images to their Folder in the Media Manager
To upload images from your home computer to the 0-welcome folder, open the 0-welcome folder. Then click the Upload button in the upper left corner of the screen. Then click on the Gray Browse button and navigate to and open your 0-welcome images folder on your home computer. Click on the first image file to select it. Then, hold the control key down on your keyboard as you select all remaining images in this folder. This will allow you to load up to 20 images at a time. Then click OK. The images will be loaded automatically. Here are the 3 images inside of my website 0-welcome images folder:

Once you have loaded your images for your Home page welcome article, you are ready to add the Welcome Article to your Joomla website.
#9 Go to Content, Articles & click New to create a New Article. Then use the JCE Editor to Copy Paste the “web” article.
Create a New Article with the Joomla Article Manager & use JCE to Copy Paste the Text Only Article… Click on Content, Articles, New (or plus sign). This will take you to the Add New Article page. Give your new article a title such as Welcome to our Website!. For most articles, we will assign them to a Topic category. But for the Welcome article we will set it as a Featured Article so it will display on our Home page – meaning visitors can see it without clicking on a Menu Item.

Then open the text only version of the Welcome article in your HOME computer. Copy this article into your clipboard. Then, put your cursor in this Joomla Article Window and right click on Paste.
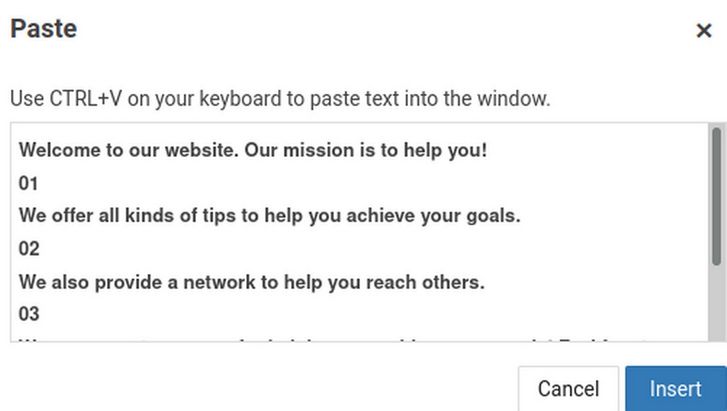
This brings up the JCE Editor Paste window. Put your cursor in this window and press the Control +V keys on your home computer keyboard. This will paste the text into the JCE Editor Popup Window.

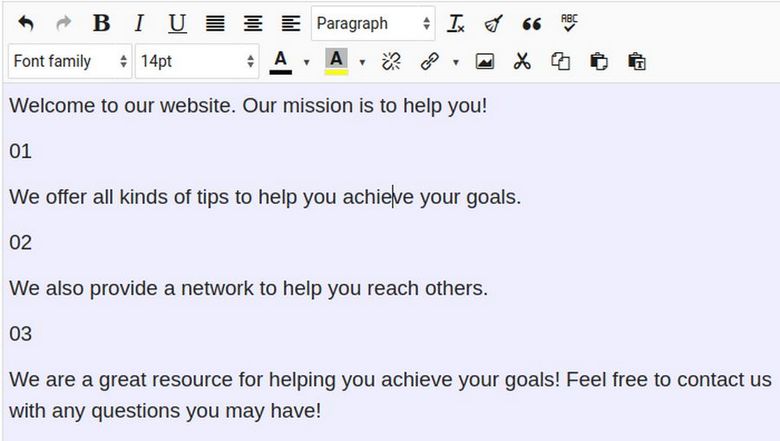
Then click INSERT to paste the text into the Joomla New Article workspace. Then select the text and change the font size to 14. Here is what the text will now look like in the workspace:

Save the Text Only Version of your Article.
After the text is in, but before adding images, it is a good idea to click SAVE. This is because only a limited about of information can be transmitted to the server with any given request. Now that we have posted the text only version of our article into the Article Manager, it is time to insert the images back in.
#10 Assign the article to a category, delete placeholder numbers & insert images with the JCE Image icon
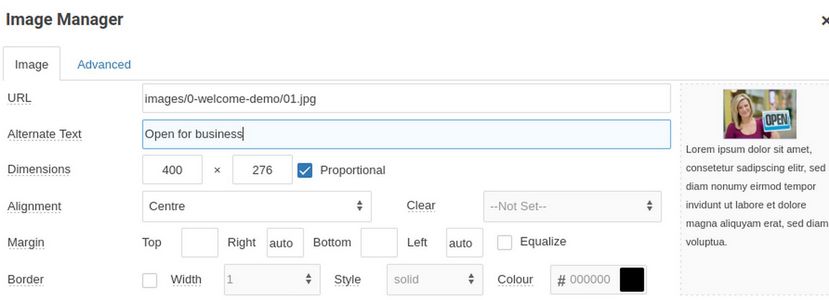
The Welcome article does not have a category. But we did assign it to Featured Articles. Before we transfer the 01 image back to our web article, we need to first delete the placeholder number 01, leaving our cursor where this image placeholder was. Then click on the JCE Images icon – which is the icon with the mountains in the right side of the second row above. This will bring up the JCE Images Manager. Click on the 0-welcome images folder to open it:

The JCE Images Manager will display all of the images folders from the Joomla Media Manager. First open the images folder for your article. Then click on the Image you want to insert to select it. Our Welcome Article has 3 images. Select the first one (01). You can format the size and alignment of the image if you want to make it bigger or smaller. Increase the size of the image by entering 400 in the Dimensions box. Type Open for Business in the alternate text box.

Click on the INSERT button in the lower right corner of the JCE Image Manager screen. This will place the image in the correct place inside the article.

Delete the extra spaces between images and paragraphs. Then save your new article. Repeat the above steps for the remaining images in your article.
TIP: Only add 10 images at a time. If you have more than images, add 10 then click on the SAVE button, then add 10 more. Then click on VIEW SITE to see how the Home page looks. Your new article will now appear at the top of your Home page.
If we created an article that was not a Featured Article, we would need to create a menu item for our article in the main menu. That topic will be covered in the next chapter. In addition, we eventually want to only have news stories on our news website Home page meaning our welcome article needs to go somewhere else. We can solve this problem by adding a POPUP module and place our welcome article inside of that. We explain how to add a POPUP module in our next article.
What’s Next?
Now that we have posted our Welcome article, we will review how to build your Community News Team so that others besides you are helping to post articles to our community news website.
