In our previous article, we used a Joomla module called Articles to display the three Latest Articles for our News, Sports, Schools and Business categories. The Joomla Articles module does not offer very many ways to customize the appearance of our Latest News Topic rows. Therefore, in this article, we will review how to download and install a free Joomla extension called Mini Front Page.
Here is the link to Mini Front Page in the Joomla Extensions Directory.
https://extensions.joomla.org/extension/mini-frontpage/
To Download the free version, go to this page:
https://templateplazza.com/joomla-extensions/mini-frontpage
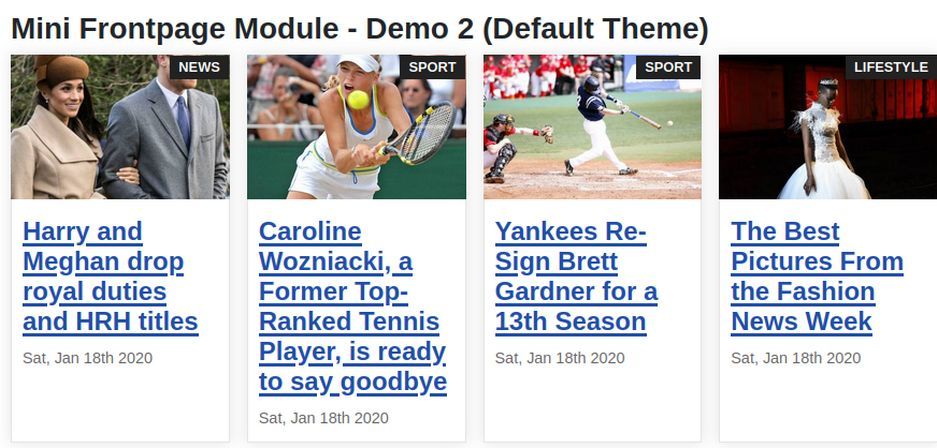
To see a demo of this various ways to display this module, go to this page:
https://demo.templateplazza.com/joomla/index.php/mini-frontpage-module#google_vignette

You will need to register. Then download this module. Then move it from your Downloads folder to your website Extensions folder. Then UNZIP the folder to reveal the Joomla 4 version of this extension. Then load the Joomla 4 version of this extension to your Joomla website with Systems, Install, Extensions. This popup will appear:

Unpublish our four Articles Modules
Before we publish this module, we need to first unpublish the four Articles modules we created in our last article. Go to Content, Site Modules and check all four Article Modules. Then click Actions, Unpublish.
Configure the Mini Front Page Module
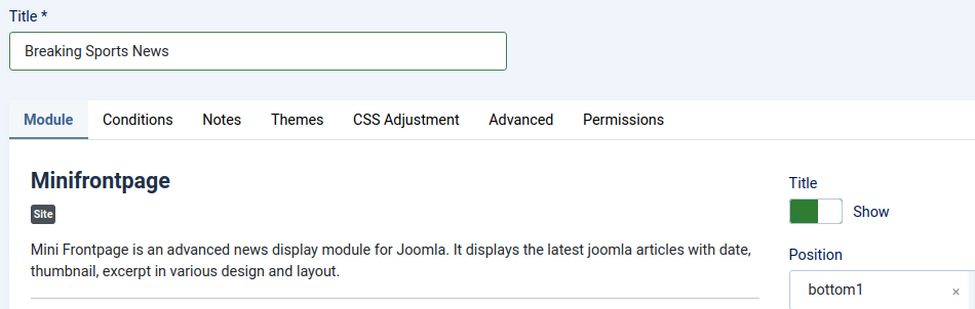
Then click on the Mini Front Page module to configure it. Change the Title to Breaking Sports News and set the position to Helix bottom2. Then publish the module and set the articles to display to 3.

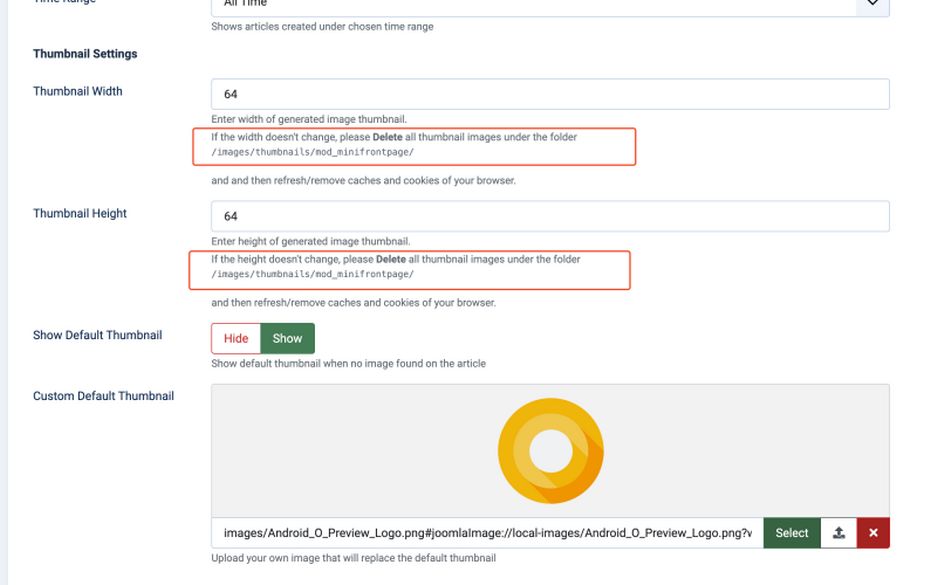
Scroll down the page and increase Intro text characters to 300. Then change the Category to 2 Sports 2025 Local Sports, 2025 College Sports and 2025 Pro Sports. Change Featured articles to Hide. Change thumbnail width from 64 to 120 and height from 64 to 68. Click Save.
Then click on the Conditions tab and set the condition for the Home Page just as we did in our last article. Then click the Themes tab and change the number of columns to 2. Hide the article date. Change Show category to show. Change Article date to Hide
Most important, change the Thumbnail position to Left of Title.
Change Show More Articles Block to Show after 3 items.
For theme skin, leave it at Default. Then click Save and Close and View the result:

Note that these three articles take up half the space of the Joomla layout above them. We can create these modules for all of our News Topic rows and readers can see twice as many articles in the same space. Your site visitors can quickly scan through these articles to see which ones they want to read. They can then go to the article they want by clicking on either the article title or the article image.
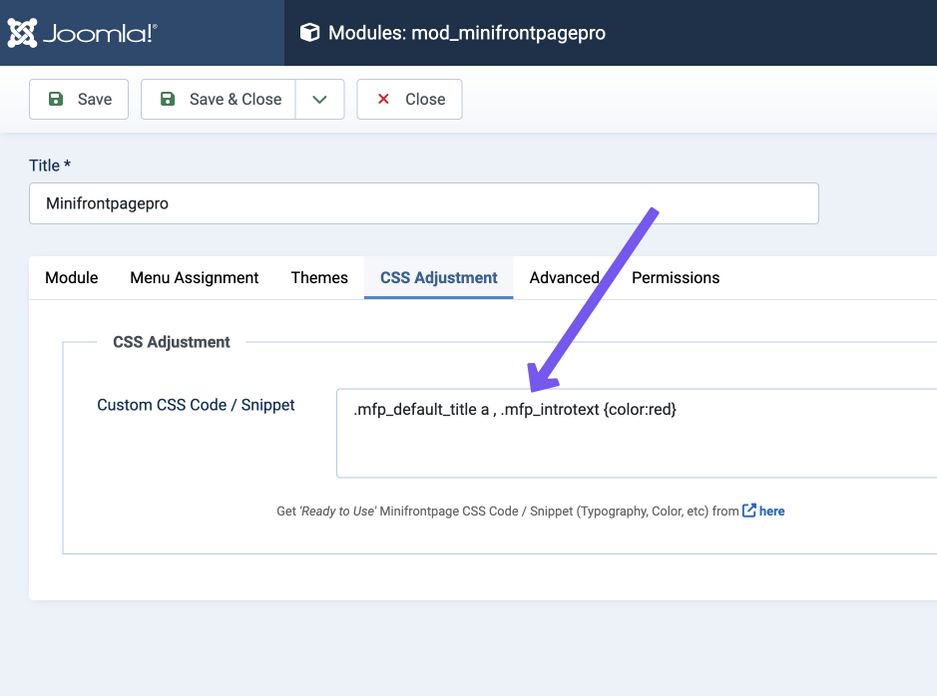
How to change font colors of the topic titles
Just add the the following to your Helix Custom CSS or in the CSS Adjustment tab. For example, if you are using the default theme, the code to be added is: .mfp_default_title a , .mfp_introtext {color:red}

Where the Mini Front Page Thumbnail Images come from
MiniFrontPage will first look for an image in the intro image. If it doesn't find one, it will then check the full text image, and if it still doesn't find one, it will search the body of the article. Minifrontpage only generates thumbnails once, and after that, every time it is loaded, minifrontpage checks the thumbnail folder. If the thumbnail already exists, minifrontpage will not regenerate the thumbnail. To generate new thumbnails, simply delete all image files in the folder /images/thumbnails/mod_minifrontpage/

There are two minor problems with this extension. First, it does not include Read More buttons. There is a way to do an “over-ride” to add Read More buttons (although that would take up more vertical space). The process is described in the Mini Front page forum.
Second, the thumbnail images are generated automatically and placed in a folder in the Joomla Media Manager called thumbnails/mod-minifrontpage which is in a folder called thumbnails. It creates its own thumbnail images by scanning the Joomla article Intro Images. Here is what this images folder now looks like:

If you need to change an Intro Image in the future, you need to delete the minifrontpage folder completely and let it regenerate itself by leaving the media manager and then returning to the media manager. You can also simply re-install the module. But this would require configuring the module again.
Why we do not recommend the Helix Featured Images
Helix adds a tab called Blog Options to the Joomla Article New screen. It looks like we can add images and even links to featured videos from here. However, the Helix Blog Options tool interferes with the functioning of many extensions, including Mini Front Page. This is because other Joomla extensions look for Featured images to be set by the Joomla Intro and Full Article Featured Image tools.
Also, the video Helix Blog Options URL method only works for YouTube and Vimeo. Both of these video hosting services have appalling censorship policies. I recommend Rumble as a more freedom respecting video hosting platform. Later, we will review ways to add Rumble videos to your Joomla articles.
What’s Next?
Now that we know how to create Joomla categories, articles and featured images, in the next article, we will take a closer look at News website navigation and how to configure several menu item types offered by Joomla. We will also review how to configure the Helix Mega Menu.
